UX Design Trends Retrospective 2019

Every year, well-known UX layout inclinations emerge and turn out to be well-known because they provide better customer stories. This retrospective explores some of the most exciting and effective ones from 2019.
“Creativity takes braveness.” – Henri Matisse
The war for our attention is more than ever as wealthy digital content material vies for loads of heaps of eyeballs. With distractions rampant, we can be accomplishing what is known as a “top cognitive disaster.” Images, movies, textual content, illustrations, animations, and podcasts overload our senses with backed posts, faux information, our friends’ vacation pictures, Australia in flames, the city of Venice flooding, and the portent of battle, all in the span of lots less than 10 seconds as we scroll through a social network feed.
Through the medium of this hurricane—thousands and hundreds of distractions, all competing for our hobby—layout tendencies emerge via innovation and experimentation. Trends generally shape due to the fact a creative mind anticipated a few aspect, created it, human beings preferred it, and it unfold. Some tendencies have quick lifespans, a few stick round longer, and some are recycled in some many years—witness the comeback of 60s style and vinyl facts with Generation Z. Trends appear in lots of areas and disciplines: from style to hair, food to cars, from structure to layout, or even politics.
Trends are born out of creativity and bold experimentation. In 1960, whilst Margaret Vinci, a hairstyling champion, become endorsed by the editor of Modern Beauty Salon mag to do “something definitely one of a kind” that could outline the coming decade, she got here up with the beehive coiffure. It unfold like wildfire and feature emerge as a warm fashion sooner or later of the 60s. Audrey Hepburn’s beehive, which she showcased beautifully within the traditional film “Breakfast at Tiffany’s,” is one of the most iconic examples, as changed into Brigitte Bardot’s matted tackle it.

As with many innovations, designers parade their newly minted and carefully crafted creations in severa media to test them and show them off. Some UX designs are proper efforts to make subjects look and art work higher. Some are conceitedness tasks designed to exalt the clothier and feature them declared layout demi-gods with 10,000 likes on Dribbble—even supposing exceptional for a quick blip at the radar.
In the chaotic plethora of alternatives, some designs are discarded and a few are kept and increase proper right into a UX format fashion—not first-class with purchasers however moreover with peers.Peers reply with a thumbs up or a thumbs down: Oooh, I like that.
It looks top notch. It makes things paintings better. I like that style. Or meh, doesn’t paintings for me… Sometimes, triumph over through signs and symptoms of FOMO (Fear Of Missing Out), different designers bounce on the bandwagon, broadcasting: Look, I’m hip, present day, and cutting-edge too! and I’m with the times, take a look at it out, that is the contemporary-day element.
Imitation is the sincerest shape of flattery that mediocrity pays to greatness.

Some UX designers may additionally additionally face up to layout traits because they don’t want to be visible as fans. Some reject format tendencies outright, dismissing them as fleeting fads, and maintain on with the standards of real layout. Take the “forever minimalists,” who’re sworn enemies of anything maximalist. But dissenting designers should apprehend that each style and fashion has its area within the global. It’s while the incorrect fashion is used at the incorrect time, inside the wrong media, in the wrong context, that havoc ensues and those flinch.
Drawing perception from layout developments can be useful in specific ways. When the dreaded innovative block paralyzes designers, gaining concept from layout trends may additionally help conquer it. There is not anything incorrect with seeking out new property of thought, as lengthy as it doesn’t bring about mindless imitation. Being inspired via manner of a specific format trend is a nod to its author, acknowledging that it actually works, and what works will quick emerge as a splendid exercise, a conference, and a longtime layout pattern.
Let’s appearance lower back at the 2019 UX design traits and spotlight a dozen large ones.
2019 UX Trend of the Year: Illustrations Everywhere
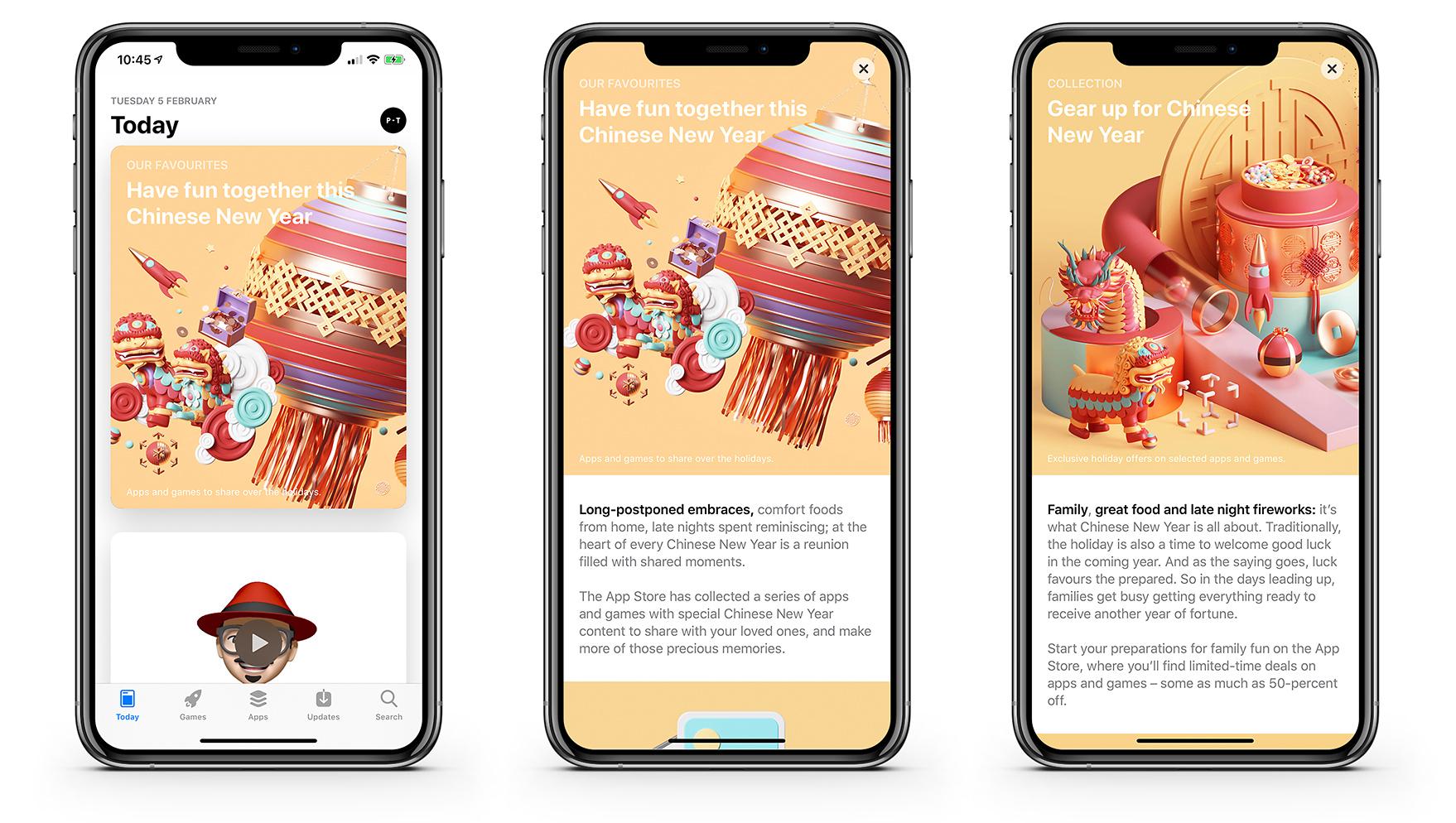
For the closing couple of years, whimsical illustrations had been seeping into the digital layout worldwide but were propelled to the leading side in 2019. The fashion is driven via using the desire for an natural sensibility in visuals and a drift far from the bloodless, digital, “techy appearance.” The movement joins forces with the current comeback of analog media—vinyl records, vintage garments, letterpress printing—topics which can be comprised of actual, uncooked substances. People are yearning for the tangible—things that are herbal, natural, and realistic.

Stock pix and stock illustrations are out. From whimsical digital illustrations to black-and-white charcoal sketches, some thing with an natural experience is in. Isometric illustrations are all the rage, and no skeuomorphism is authorized. It’s all approximately organic-searching, custom illustrations on websites and in apps, even for buttons and icons.

If designers can introduce a little movement into the instance, even better. Slow-moving, diffused animation presents an thrilling detail to a static instance, making it come alive.


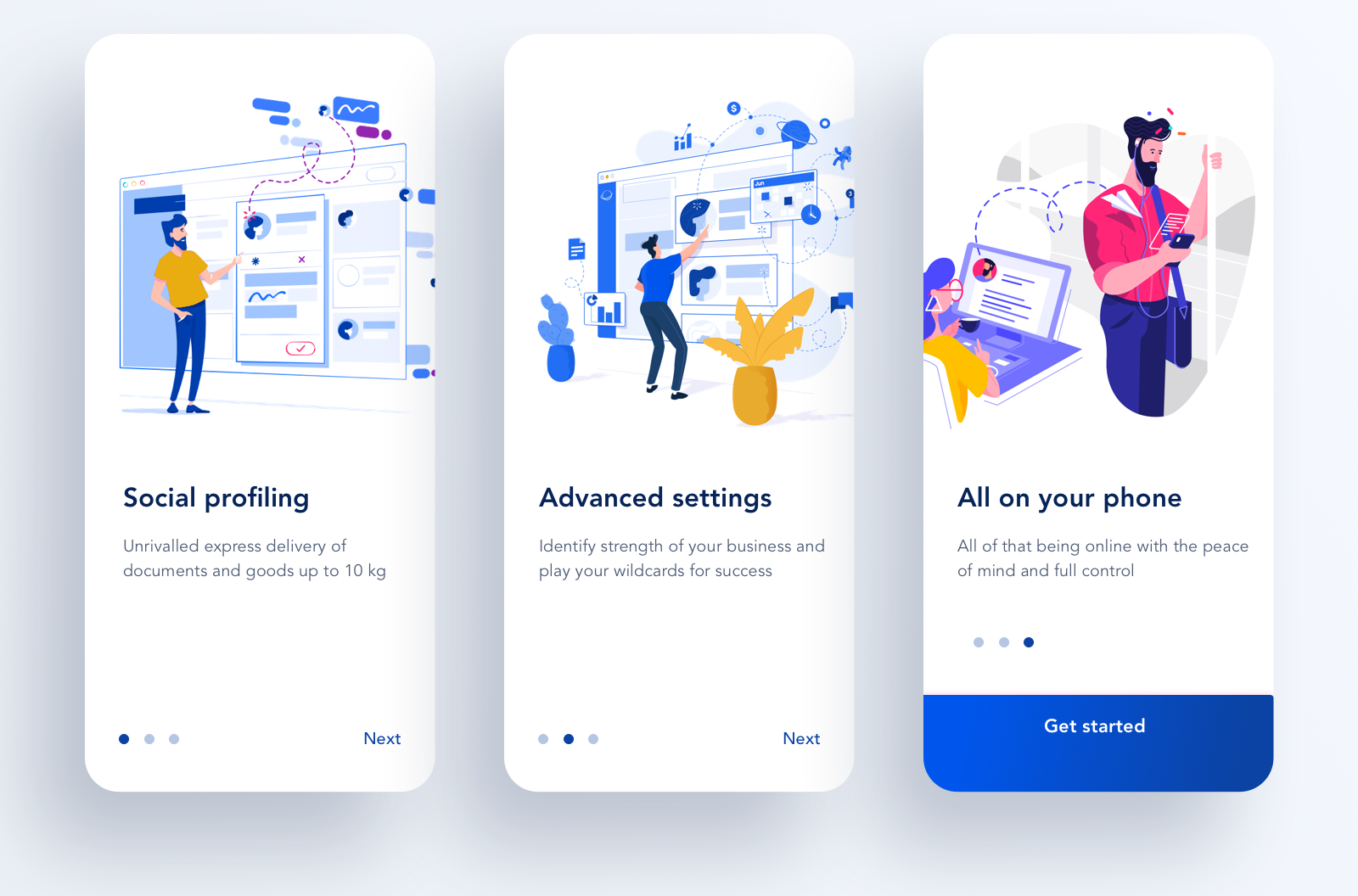
Illustrations, in particular for onboarding sequences, have also made inroads into cell UX layout.

Blending trends isn’t unusual. Inventive touchdown pages present scroll-delivered on, parallax, multimedia animations that every now and then integrate animated illustrations with moving backgrounds, typography, pictures, and video.
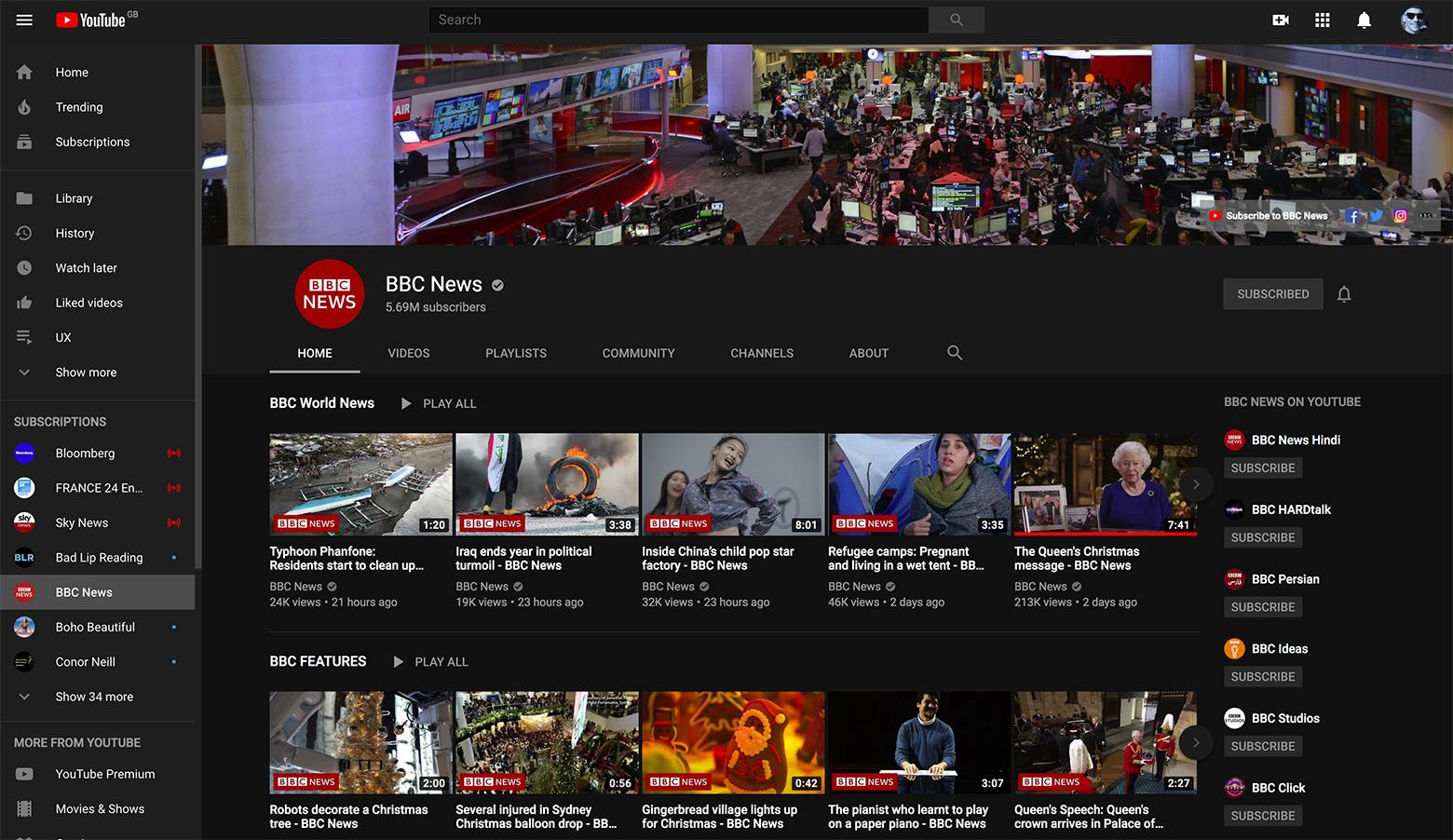
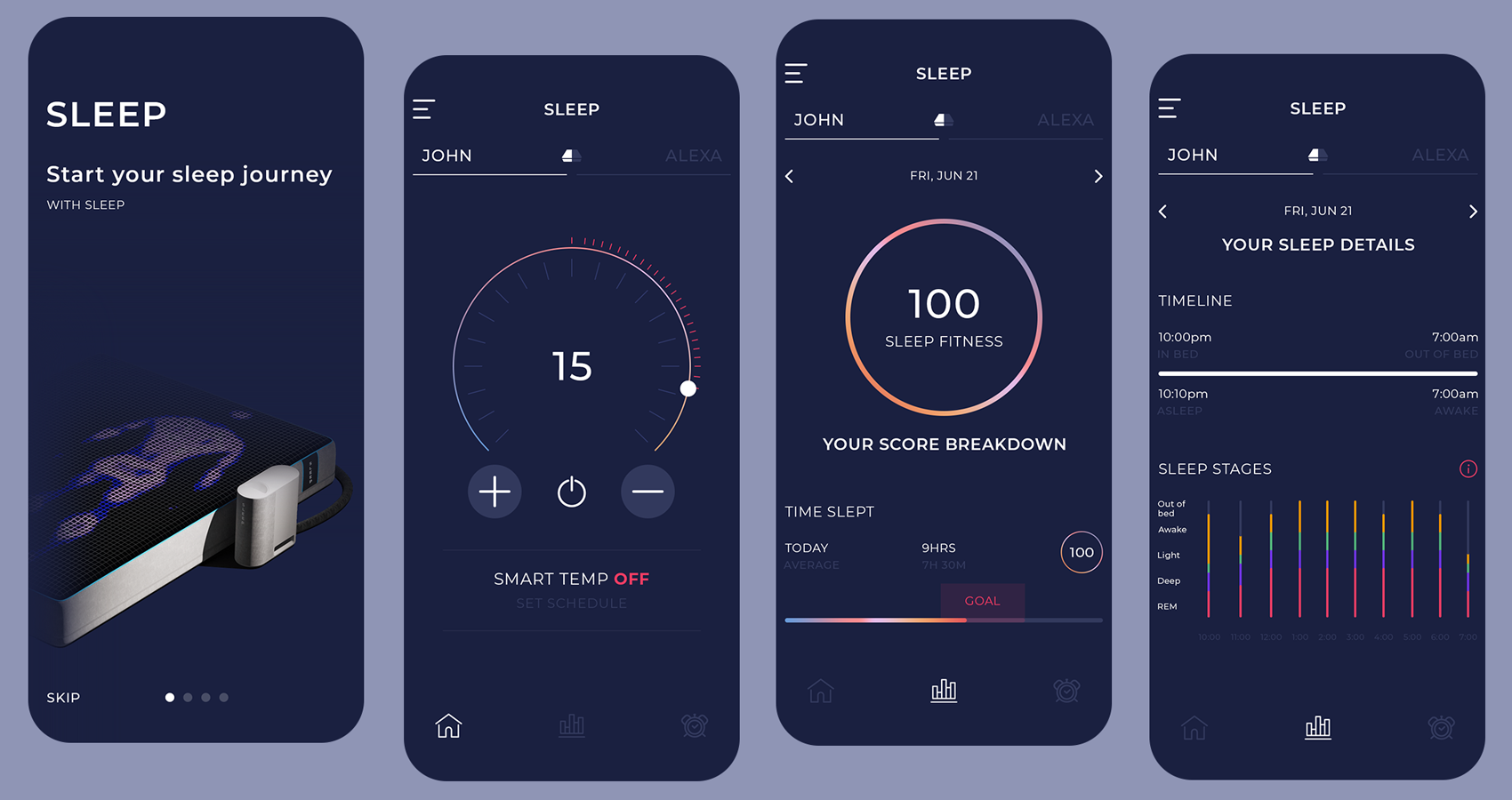
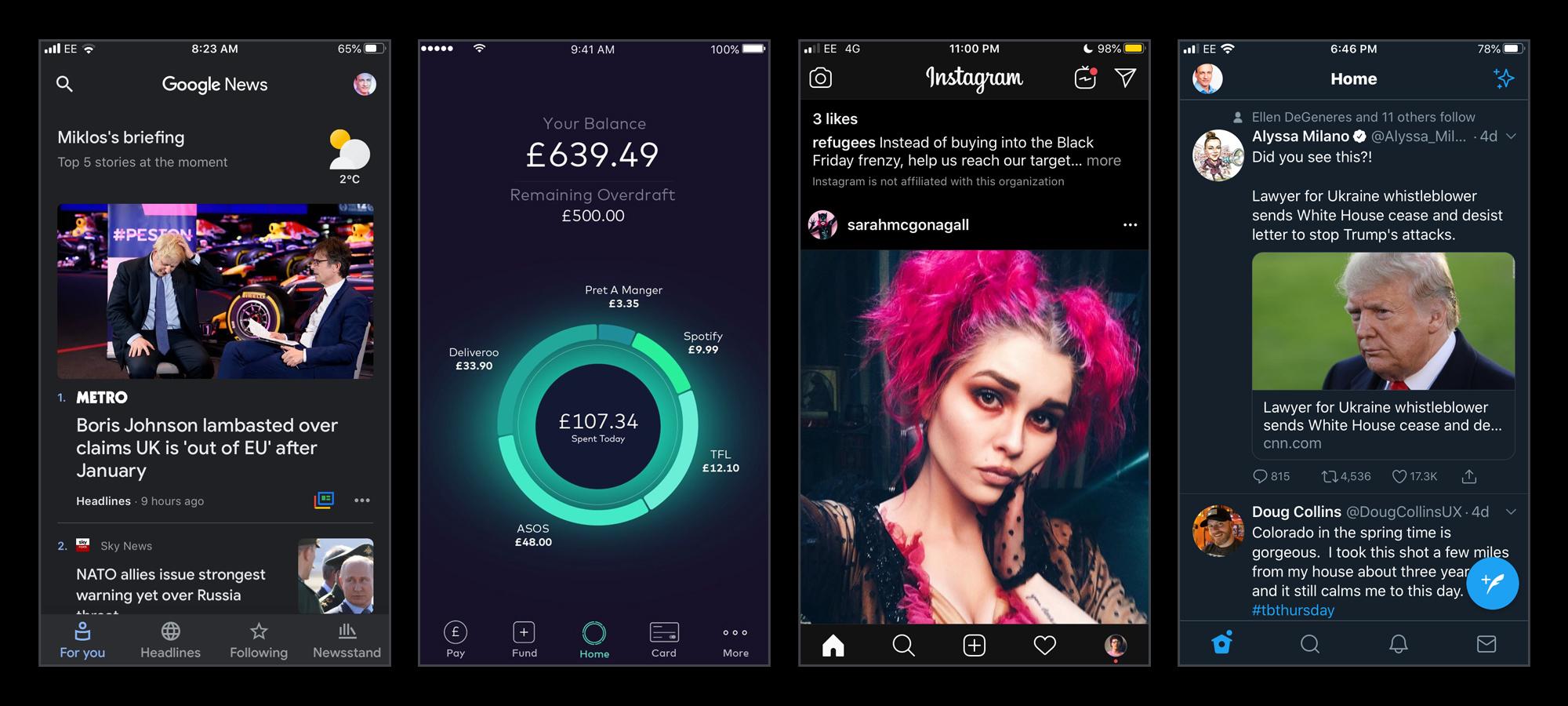
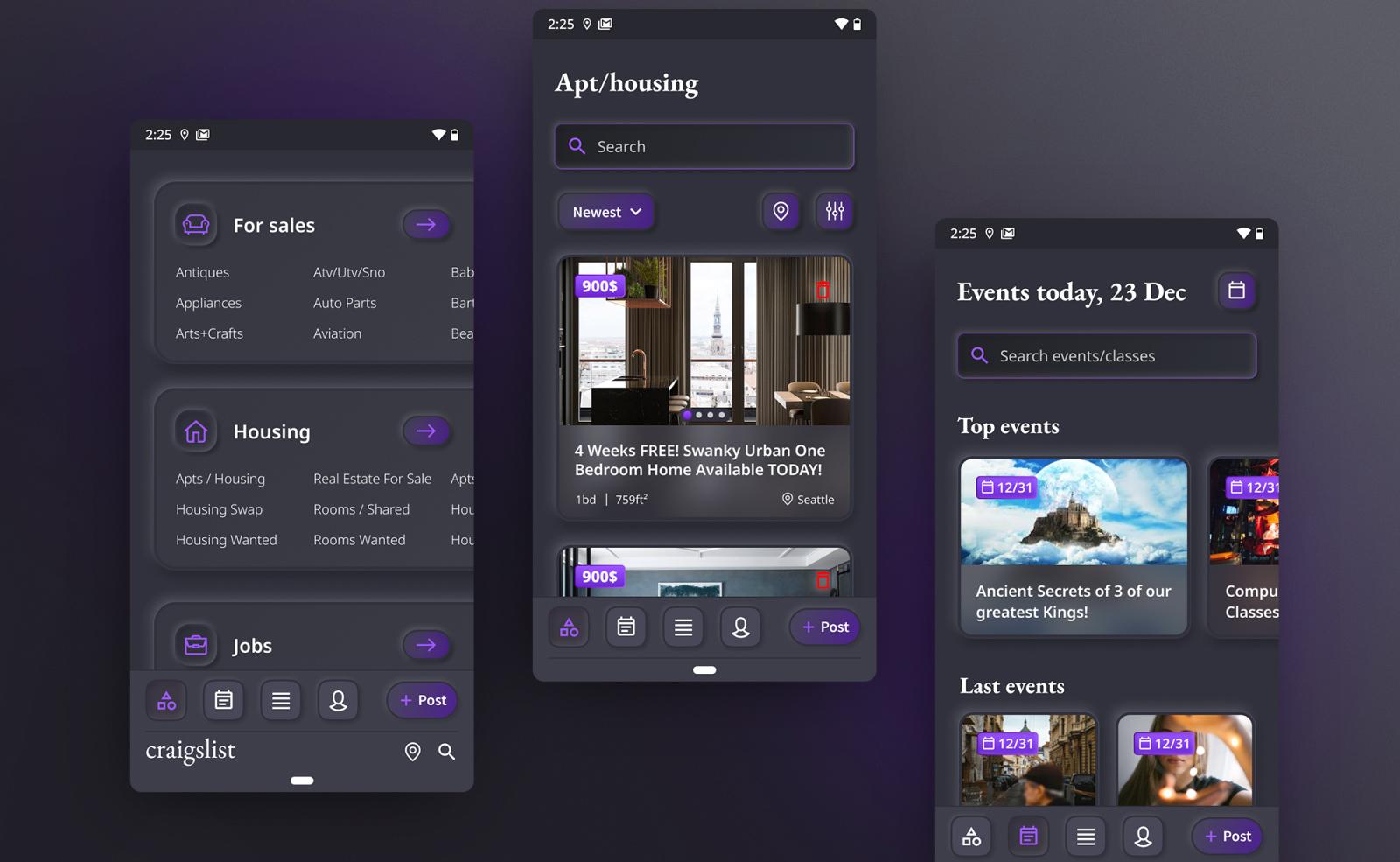
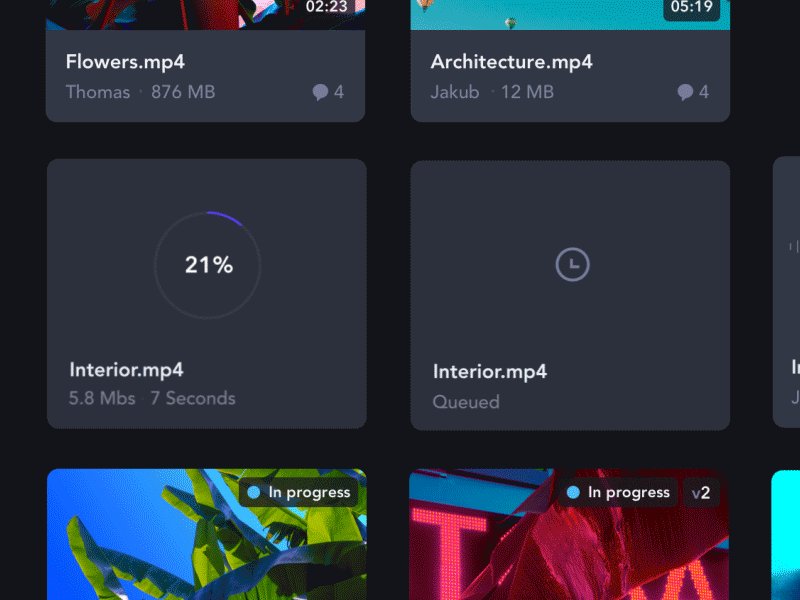
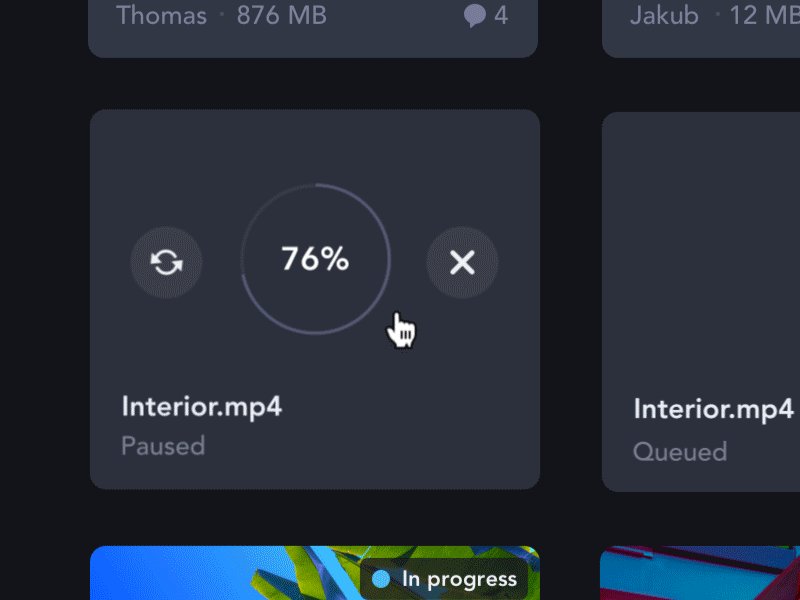
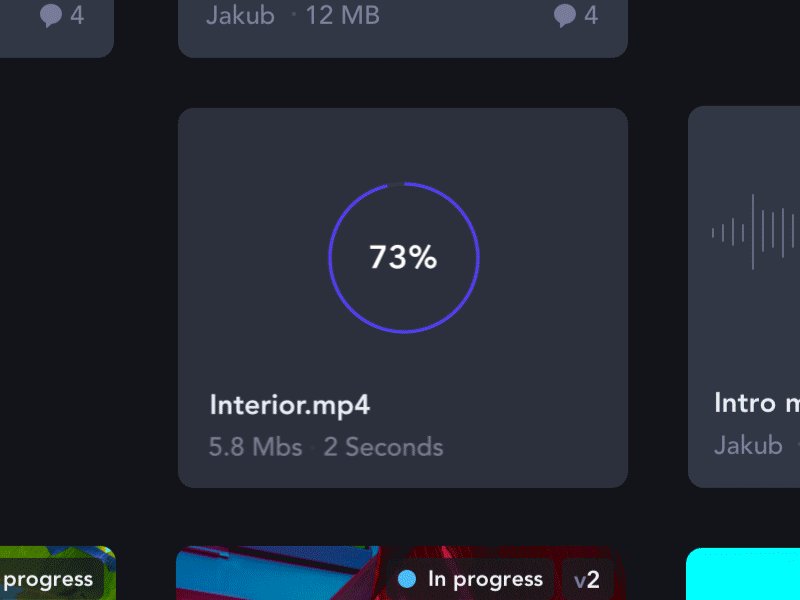
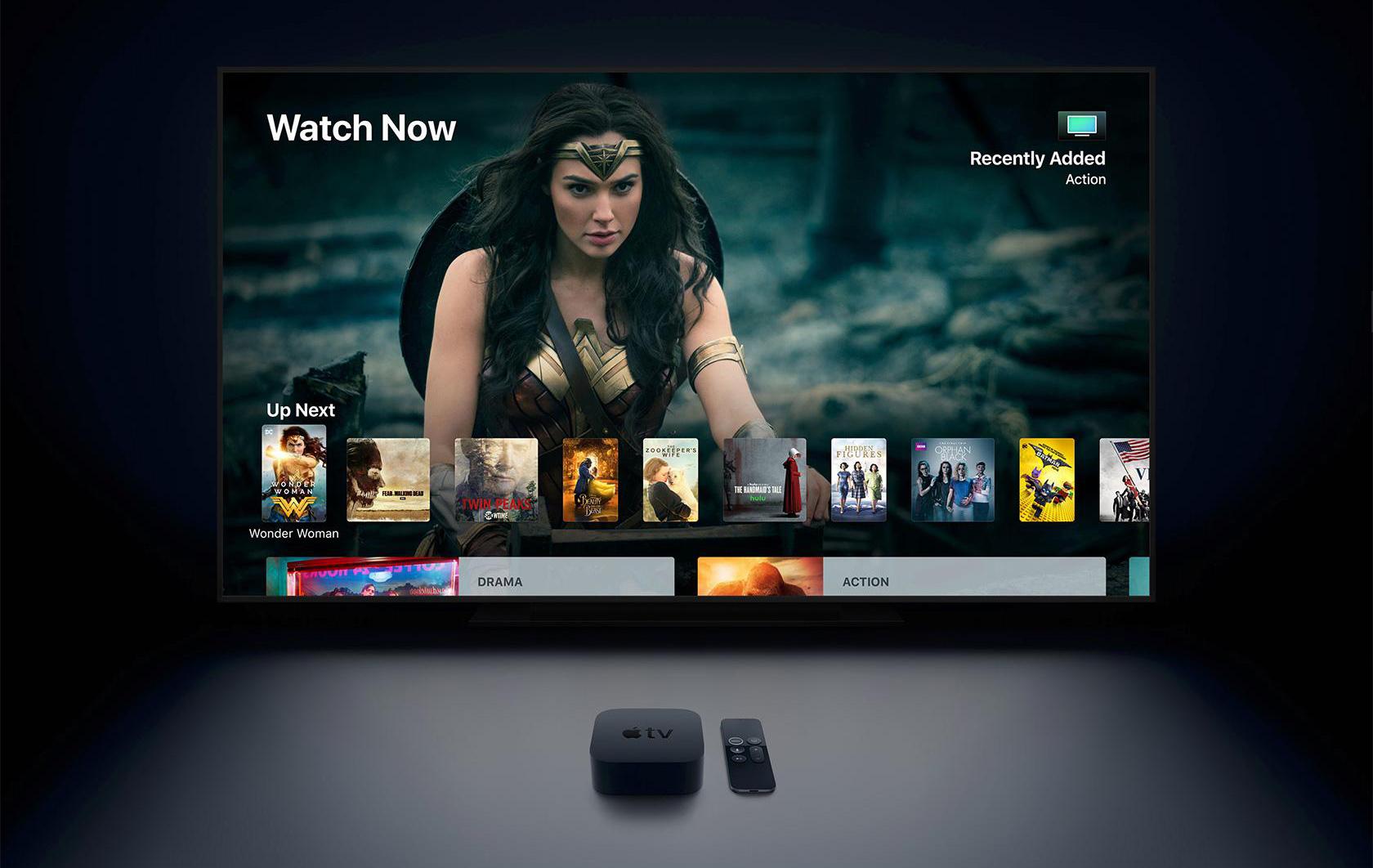
Let’s Go Dark: Dark Mode/Dark Themes
Due to the growing reputation of dark challenge subjects, increasingly more digital designs are transferring to the “darkish element.” The cool new dark mode has invaded numerous systems: operating systems, TVs, cell devices, and the net. Apple fueled the dark mode craze with their TV UI, then with Mac OS Mojave, and ultimately with iOS thirteen and their new iPadOS. Dark theme UIs have numerous blessings: They are clean at the eyes, can be extra fashionable and stylish, and that they keep battery existence.
However, designers must tread carefully if they choose out to stroll at the darkish side. The usable colour palette can be confined, and the wrong mixture of colors may be torture for the eyes. Besides that, all varieties of usability problems pop up—more often than not related to scannability, readability, and assessment. UX designers want to make sure there is enough assessment between UI elements, including buttons, text, and the background. The context of use, i.E., the viewing environment have to be taken into consideration, as well as the device on which the darkish subject matter UI is possibly to be taken into consideration.



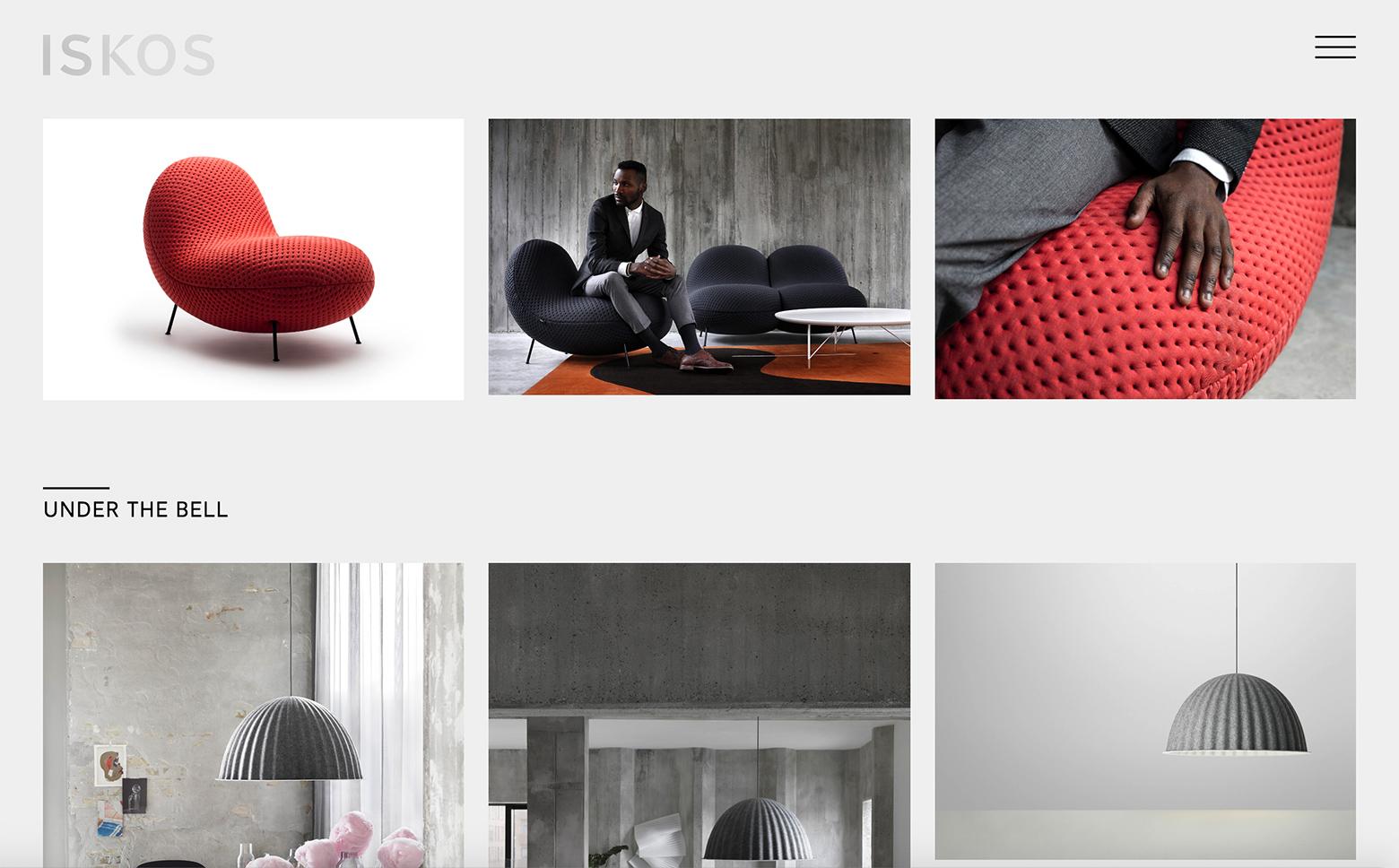
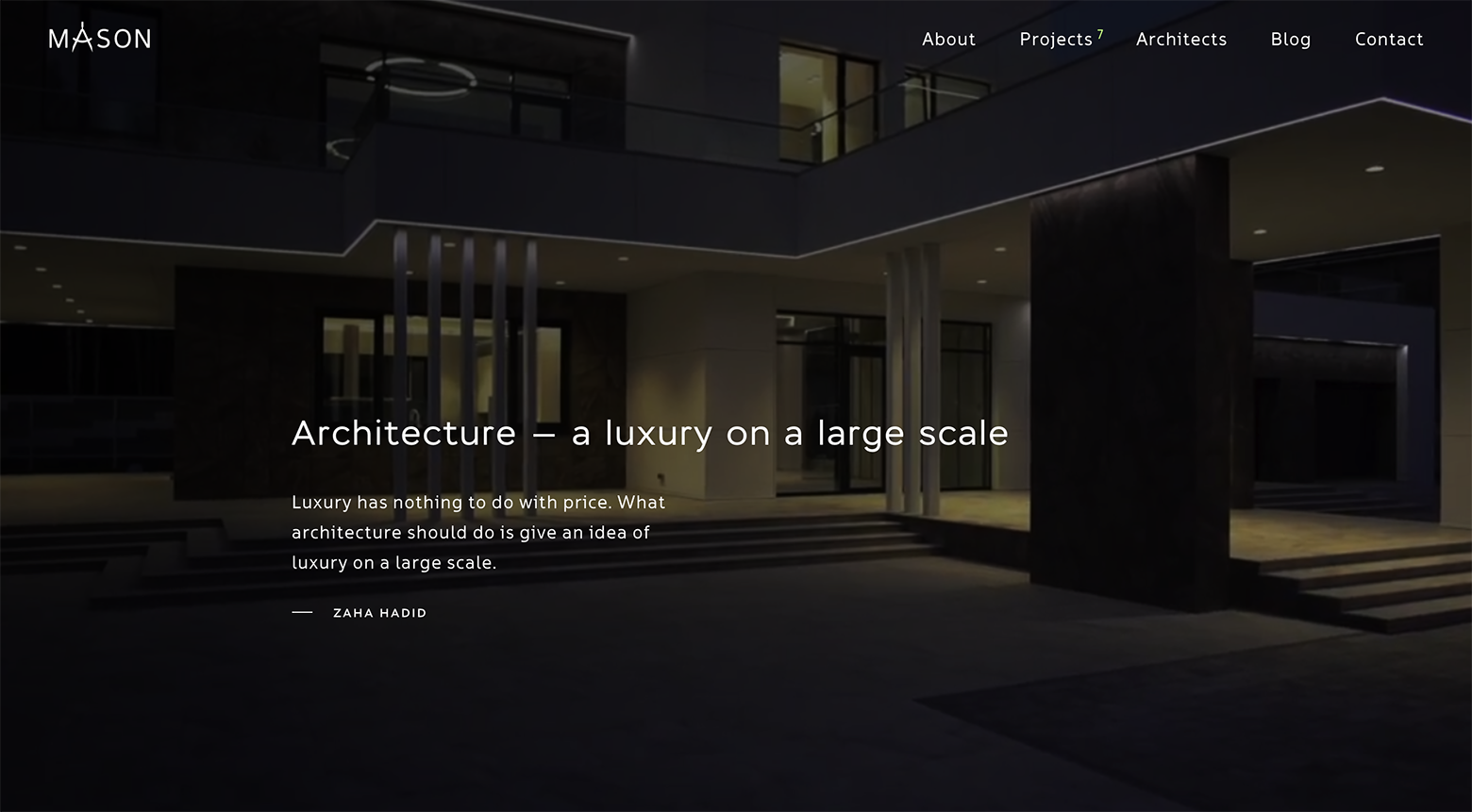
Minimalism/Maximalism
Great products accomplish greater with tons much less. Minimalism as a UX format style is famous, as indicated via the current-day internet and cell app layout traits. The poster infant for minimalism, Apple has been its most influential and powerful proponent. Giving a nod to layout icon Dieter Rams’ ideology and the energy of “salient layout,” Apple’s minimalism-pushed hardware and software program designs are not anything brief of top notch. Taking a web web page from Apple’s playbook, UX designers have prolonged emphasized the significance of stripping digital format right down to the bare minimal, giving humans simplest absolutely the essentials required to carry out a undertaking.
Fans of minimalism recognize that humans’s cognitive resources are constrained as is their capability to method and realize informational complexity. People can’t keep close each nuance of stimuli required to assign its entire that means. Salient facts is what will maximum likely seize interest in a given situation further to have the most enormous effect on how the stimuli might be perceived.



“Creativity is the ability to take a hazard. To surely located yourself on the road and risk ridicule, being pilloried, criticized, some thing. But … you have to take that threat.” – Sting
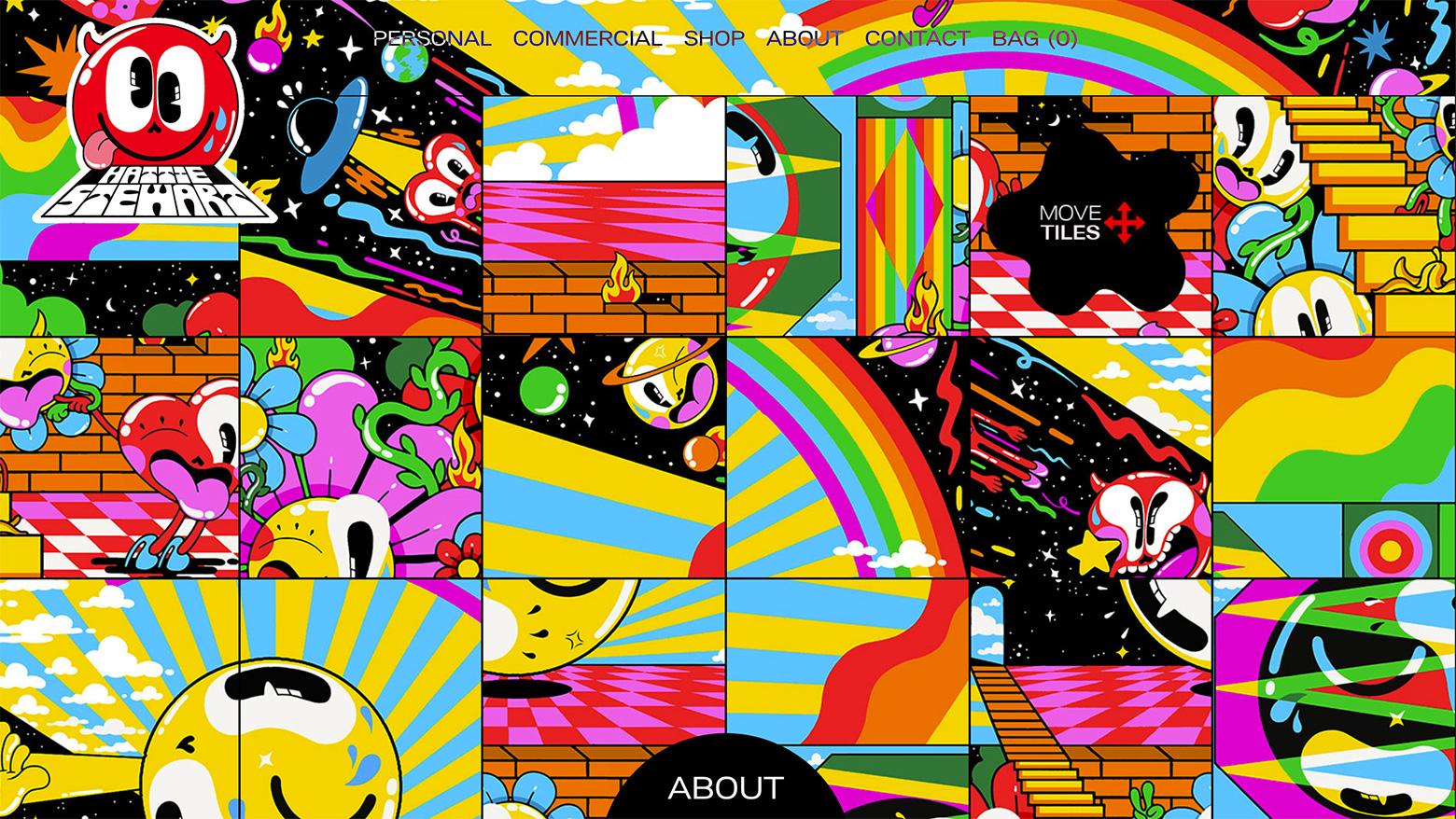
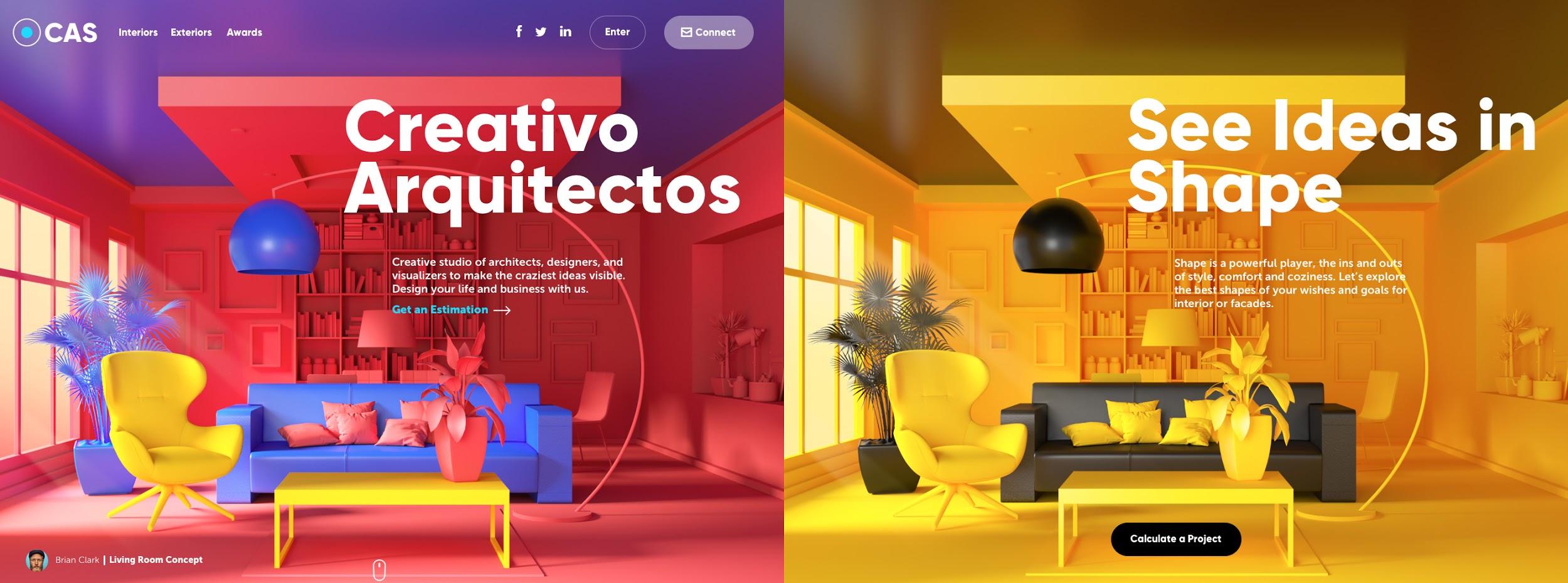
The antithesis of sparse, cold minimalism, maximalism is a immoderate-hazard, excessive-praise format movement that requires dedication and a bounce of faith. Subversive, rebellious UX designers—counter-culture “design hippies”—turn to maximalism to transport big, loud, and make an effect. But the aspiration to face out from the panorama of conformist minimalists isn’t with out its risks. Maximalism can percentage a punch, but it may additionally backfire. It’s most effective for the audaciously formidable who are willing to hazard it all and sometimes skip down in flames.
Maximalists accept as true with that the mind loves stimuli. At instances bordering on weird, maximalism’s layers of color, texture, and patterns scream for attention, its manifesto retaining: “we are able to no longer be left out!” Maximalist design touches many aspects of layout: photograph format, web layout, cell format, interior layout, fashion, structure, and greater—it’s a way for designers to stimulate and enthrall.


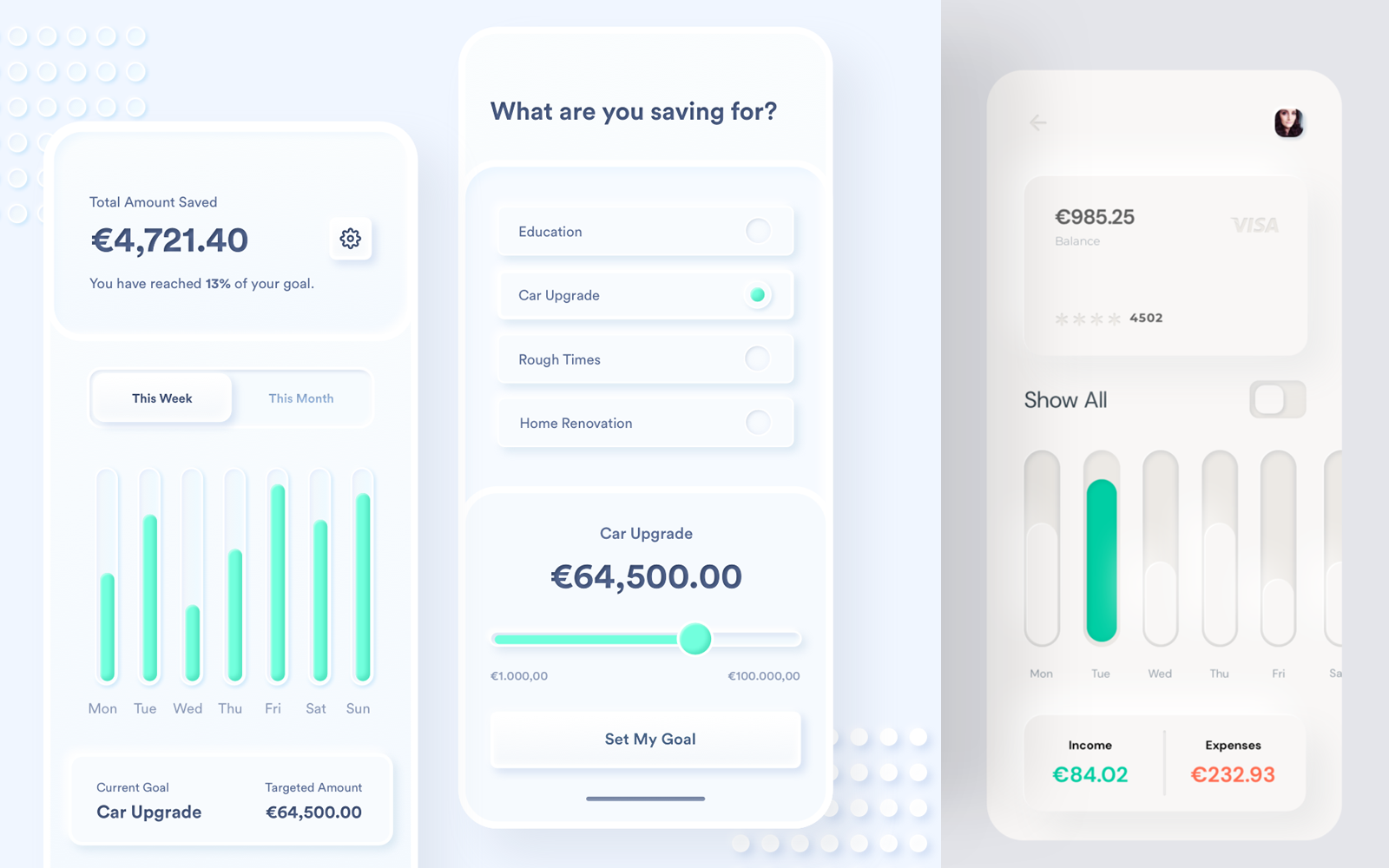
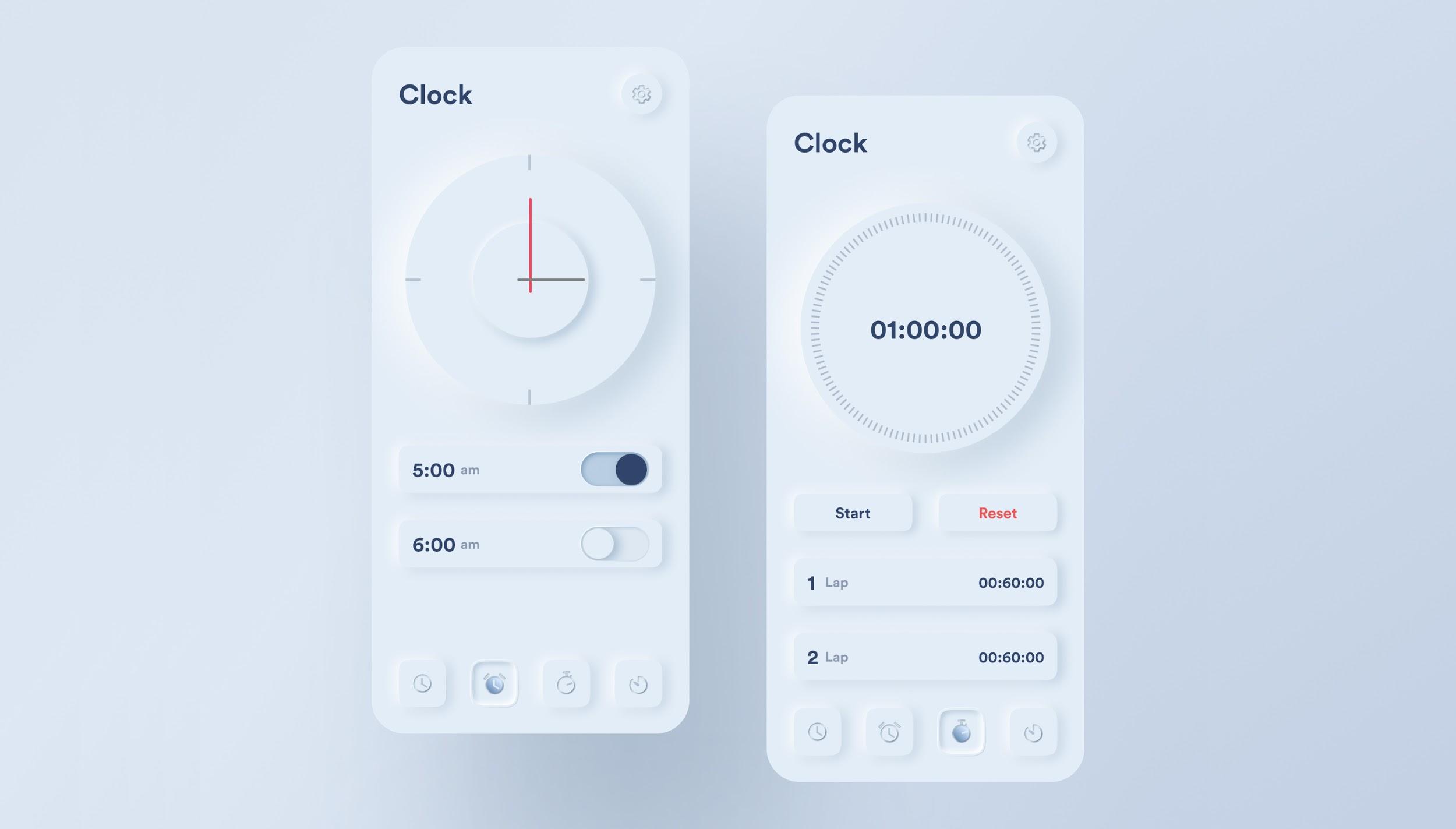
Neumorphism
Designers got here up with neumorphism out of a choice to stay with a minimalist sensibility but integrate the great of skeuomorphism and cloth design. Skeuomorphism changed into a piece an excessive amount of—looking to mimic objects inside the actual international—and material layout became too flat. Neumorphism is somewhere within the middle. However, as interesting as it may study the floor, this UX layout fashion may be short-lived, in line with a few detractors.
Neumorphism allows for “clean designs,” stripped of coloration—that’s commonly used to suggest factors in a UI—and instead, the approach uses a slightly raised or indented smooth drop-shadow to split UI components. As with many developments, design developments also can be blended, and designers can create “design fashion gumbos,” an thrilling medley of the modern-day flavors. For instance, neumorphism can be combined with specific traits, which incorporates dark subject matter UIs.




Meaningful Microinteractions
“The information aren’t the information. They make the layout.” – Charles Eames.
It’s all the little info that turn a good digital product into a notable one. Dan Saffer, author of the e-book Microinteractions, defines microinteractions as “contained product moments that revolve round a unmarried use case—they have got one essential venture.” Beyond aesthetics, nicely-done, smooth microinteractions can give upward push to pleasure in human beings in the course of moments of interplay. Microinteractions are approximately the vital data that make the distinction amongst a pleasant revel in and a irritating one.
Microinteractions are not supposed completely for cellular apps; in addition they may be designed for net websites, desktop apps, and web packages (SaaS). Designers pay interest even though, as with the dark subject matter trend, tread carefully. Too a great deal in the incorrect region can backfire and smash a person experience; consequently, prudent interest of the way lots of it and in what context to offer it is essential.



More Gesture Interactions on Mobile
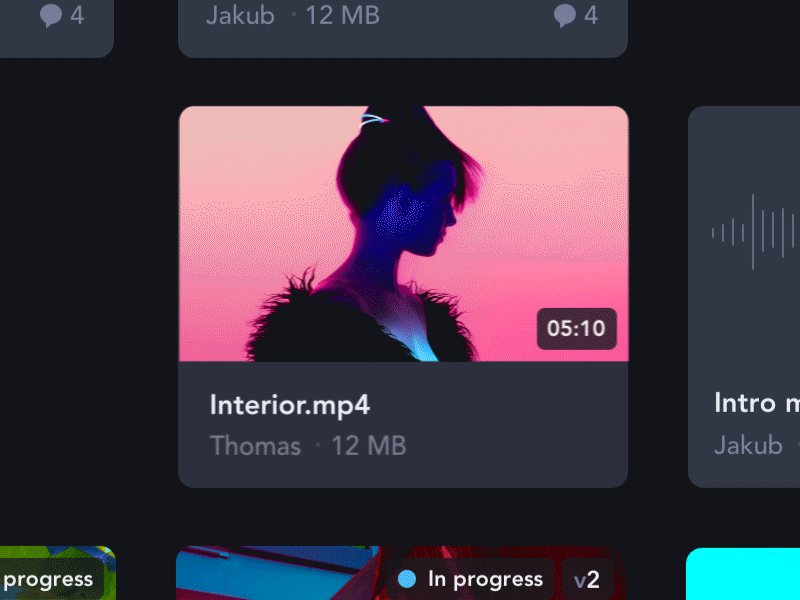
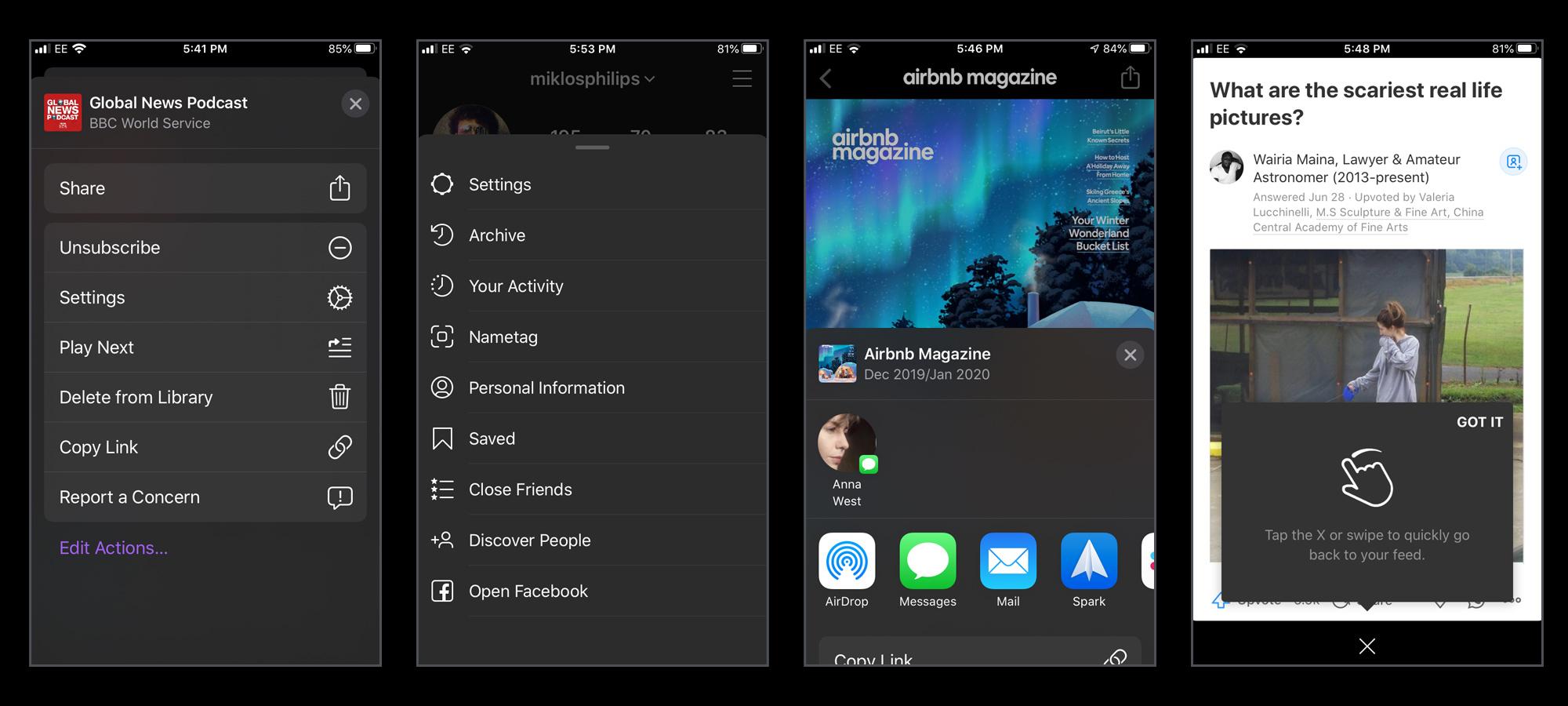
Looking for interface clues and tapping on icons has come to be a no-no on cell. People increasingly more anticipate diverse UI elements on cellular to be swipeable, that is becoming a fantastic exercise for cell design. It gives better UX due to the fact people can perform gestures in indistinct tactics. For example, swiping is quicker and less difficult than locating and tapping an icon to shut a card. In most instances, each interaction alternatives are furnished.
For minor mobile interactions which includes sharing, saving, opportunities, zooming up an image, or looking a video in a social feed, layered, swipeable gambling cards are being used increasingly more. In Apple’s brand new iOS 13, the layered card modality is used significantly of their local apps. Other apps also are taking advantage of this natural and rapid mobile interplay technique.

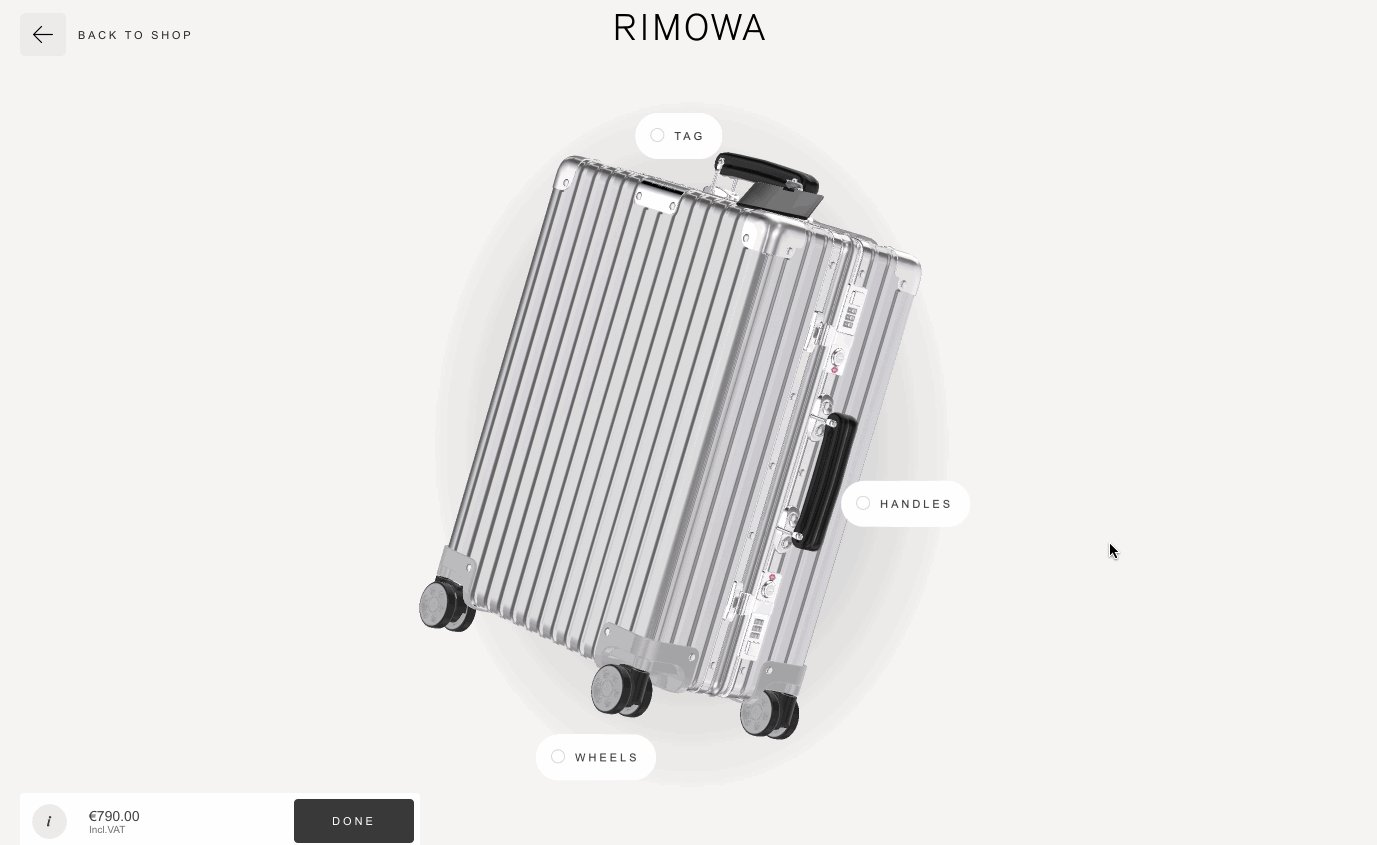
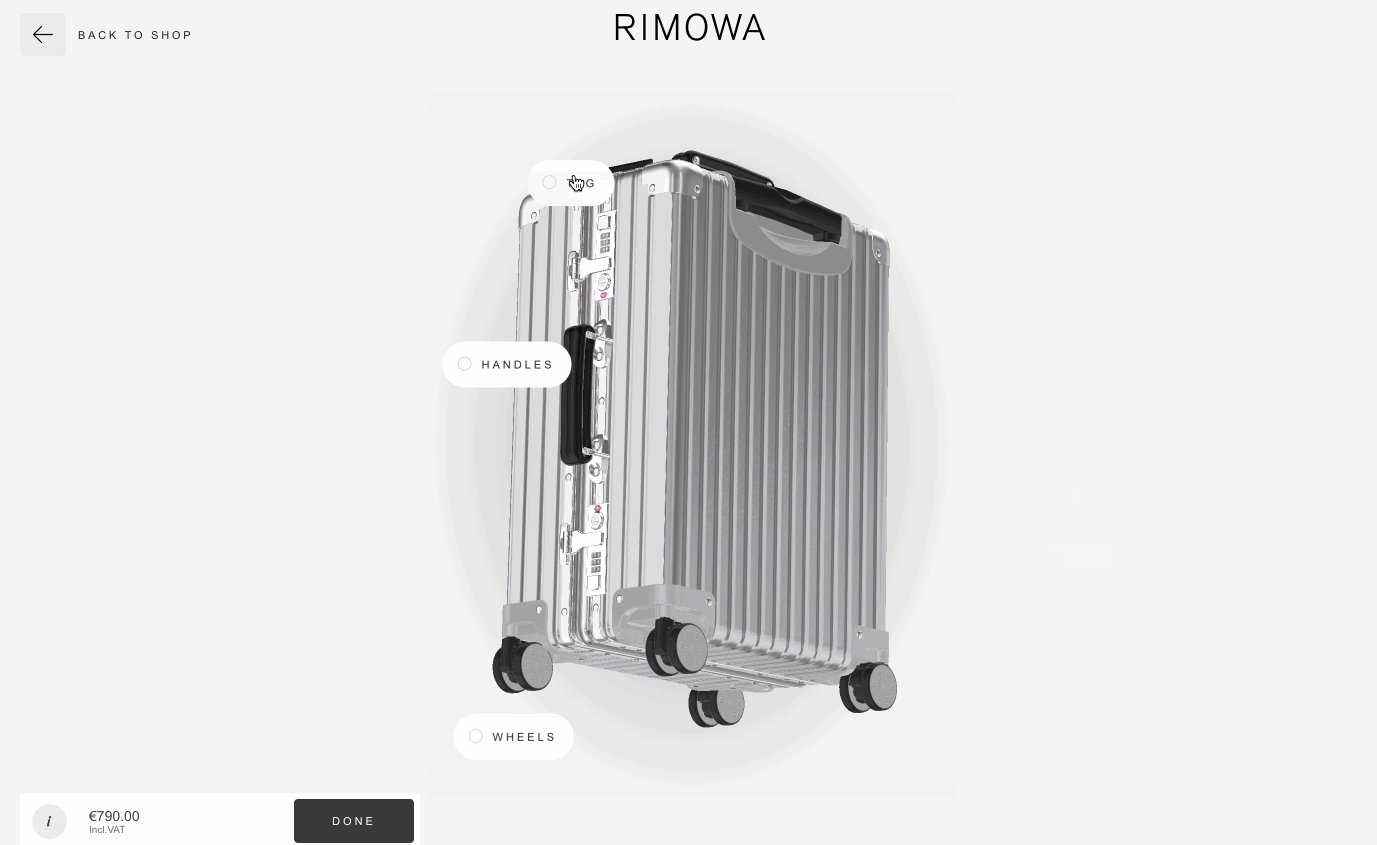
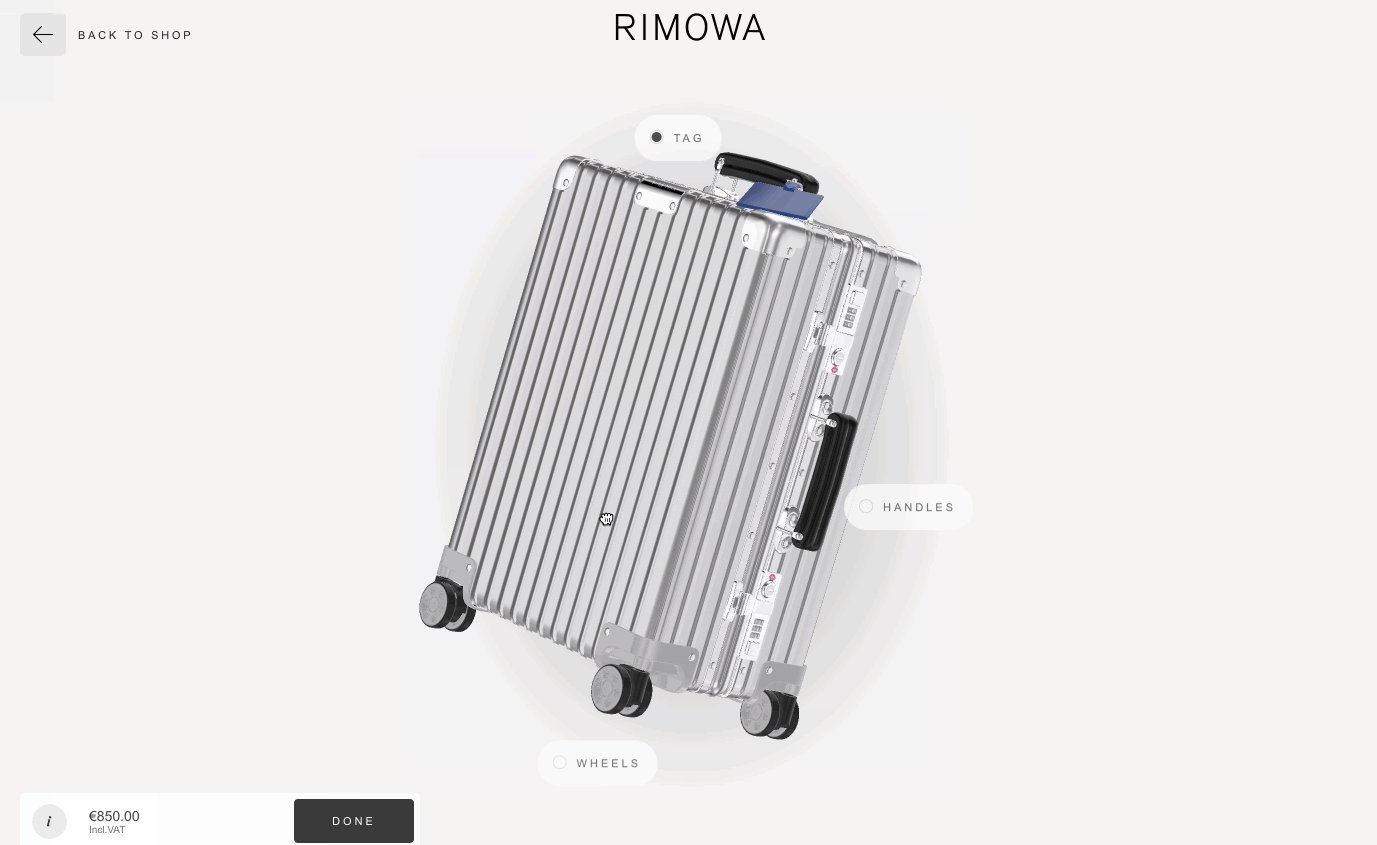
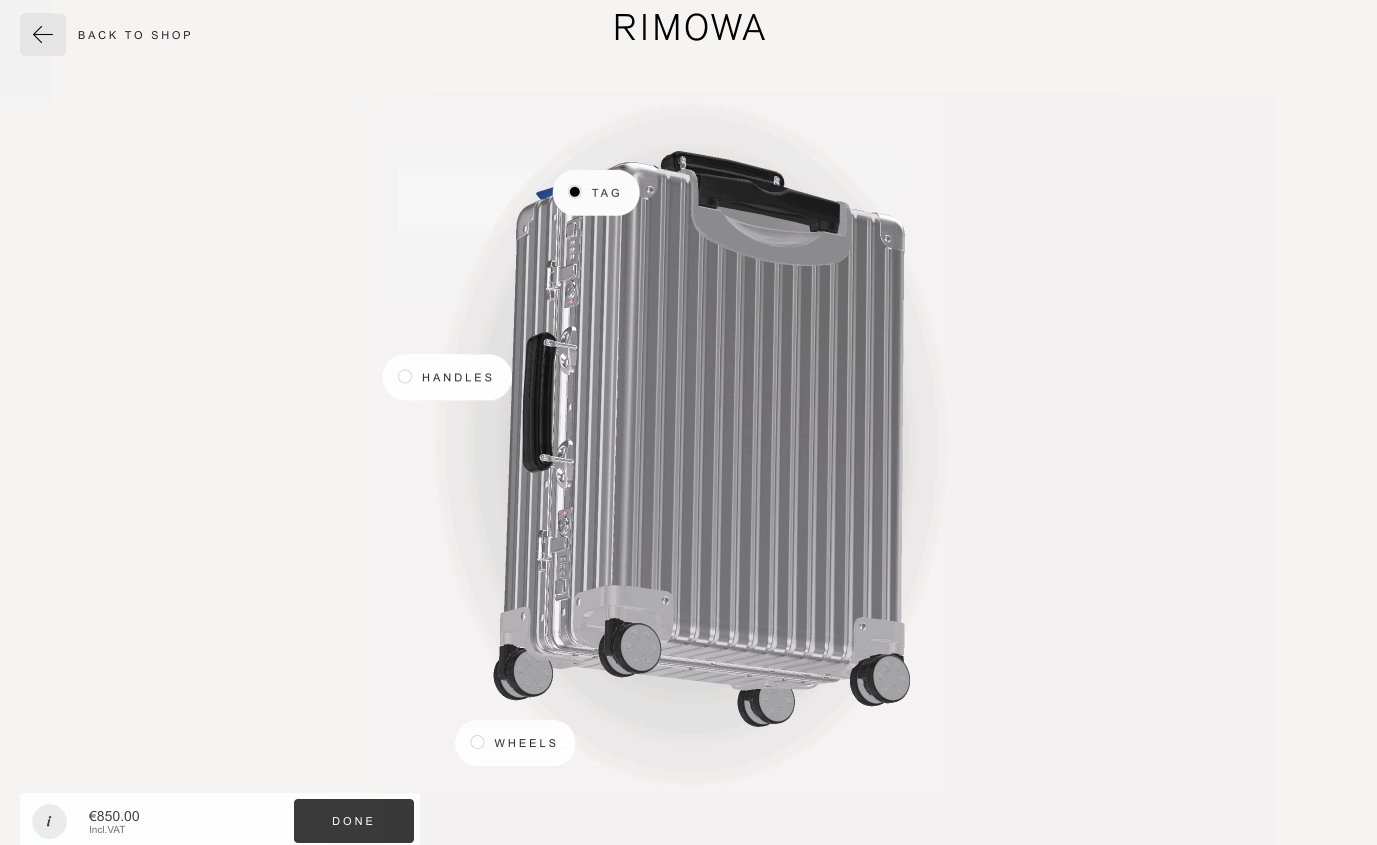
3-D Visualization Brings a Real-global Feel to Products
High-cease, state-of-the-art pix is luxurious, and stock images are out. 3-D visualizations are in. When objects are rendered in three-d, it’s almost achievable they may be there to be touched. Everything from digital versions of merchandise for eCommerce and product packaging standards to indoors format visualizations and isometric office ground plans, three-d permits human beings visualize what a few element might look and experience like. Unlike photographs, 3D-rendered photographs can be without delay changed to an opportunity colour scheme, scaled, and placed in a wonderful surroundings.



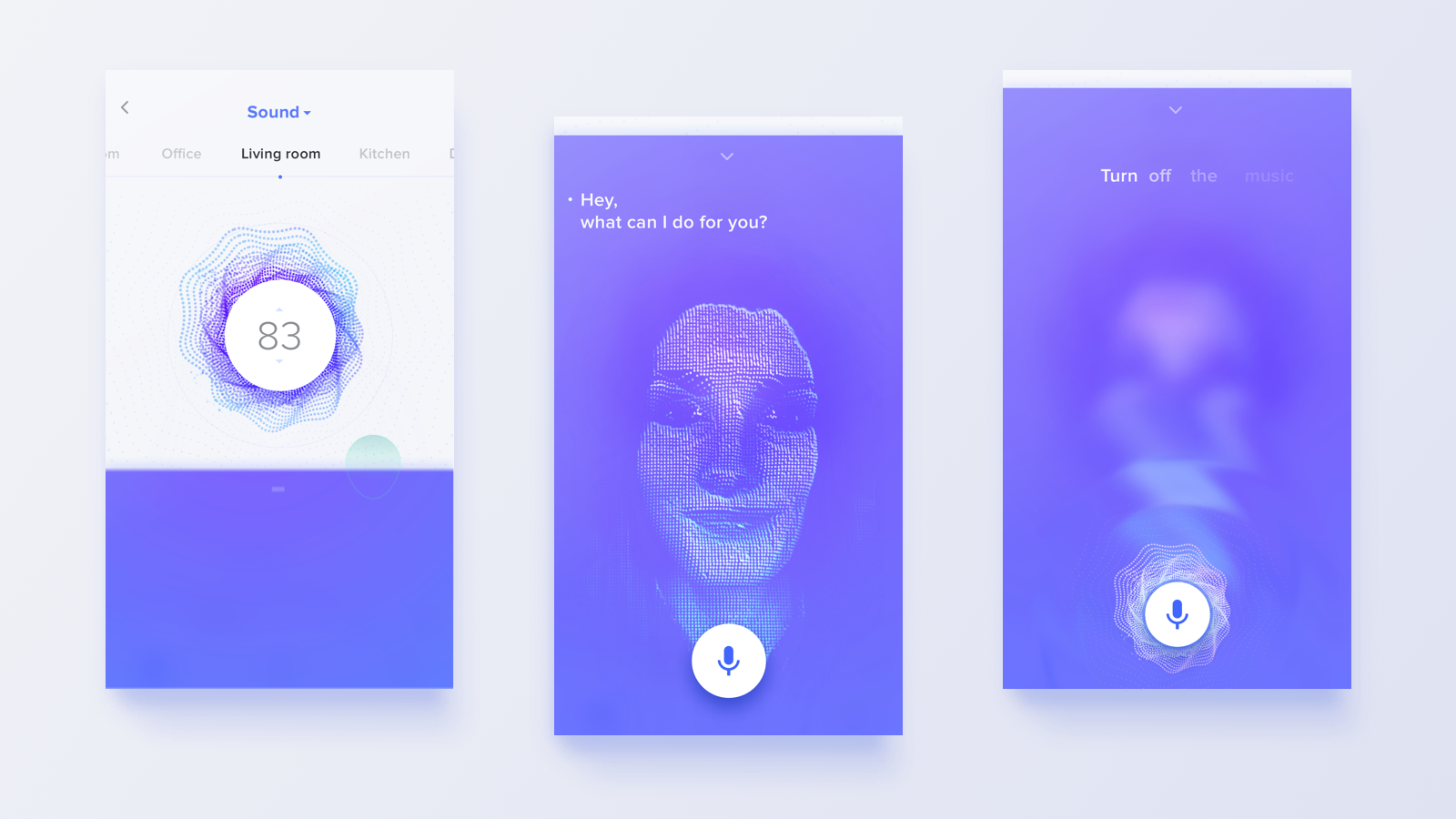
Voice Interactions
People’s comfort degree with voice interactions is growing. We communicate to inanimate gadgets and they communicate decrease again to us. It’s now not simplest when our arms are full, dirty, or we’re the use of that we use voice interactions on our mobiles. More and extra humans are searching for with their voice, dictate textual content messages, and play tune thru voice commands.
Gaining greater attractiveness with the mainstream, we communicate to digital voice assistants Alexa, Cortana, Google Assistant, and Siri to get journey and climate facts, save, and order a experience. Alongside the famous voice assistants, the potential to use voice interactions is more and more built into severa devices and apps. A cutting-edge survey decided that the reason humans like the use of their voices to interact is because it’s fast, accurate, and requires no typing; in other terms, it reduces friction and gives better UX.

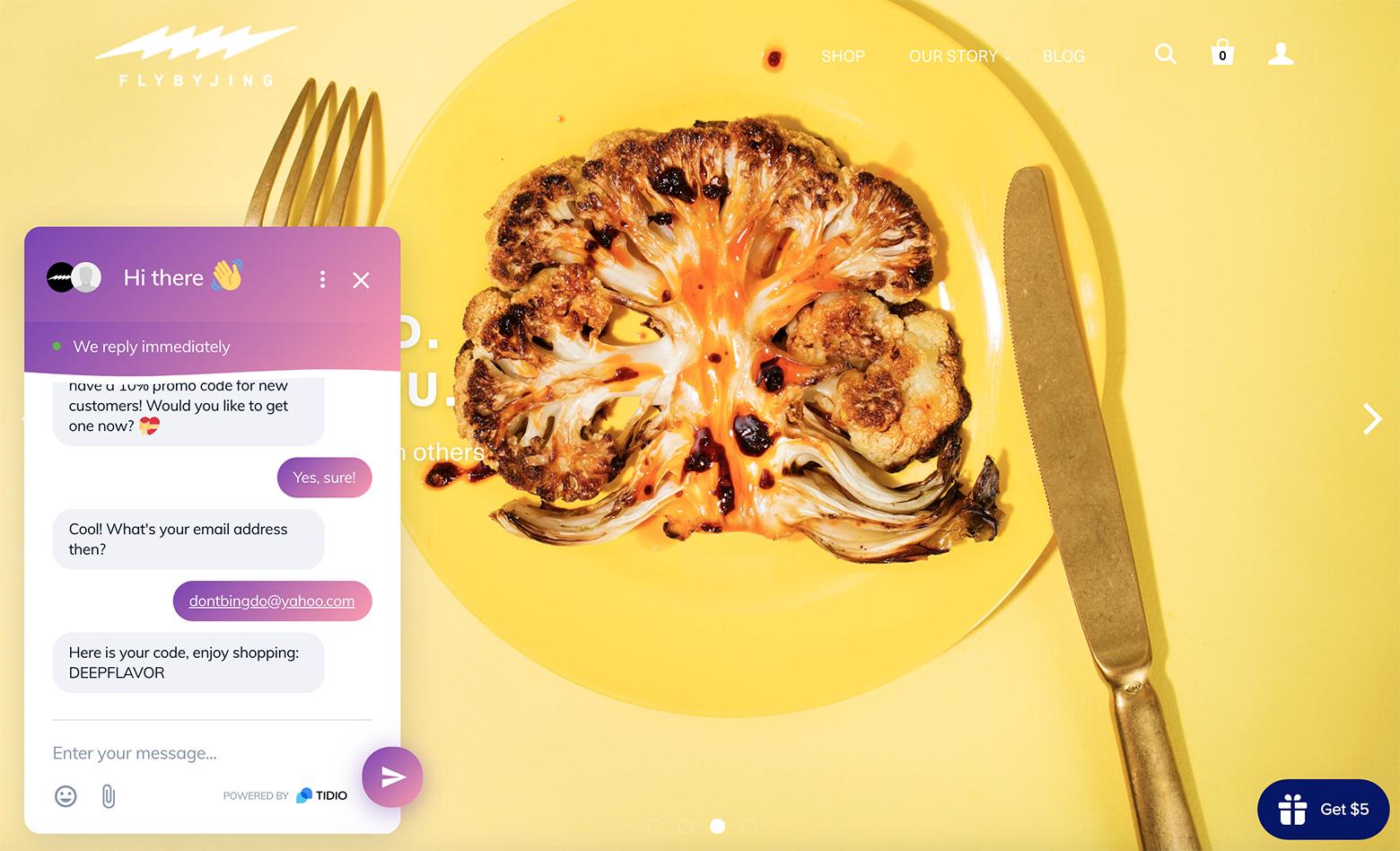
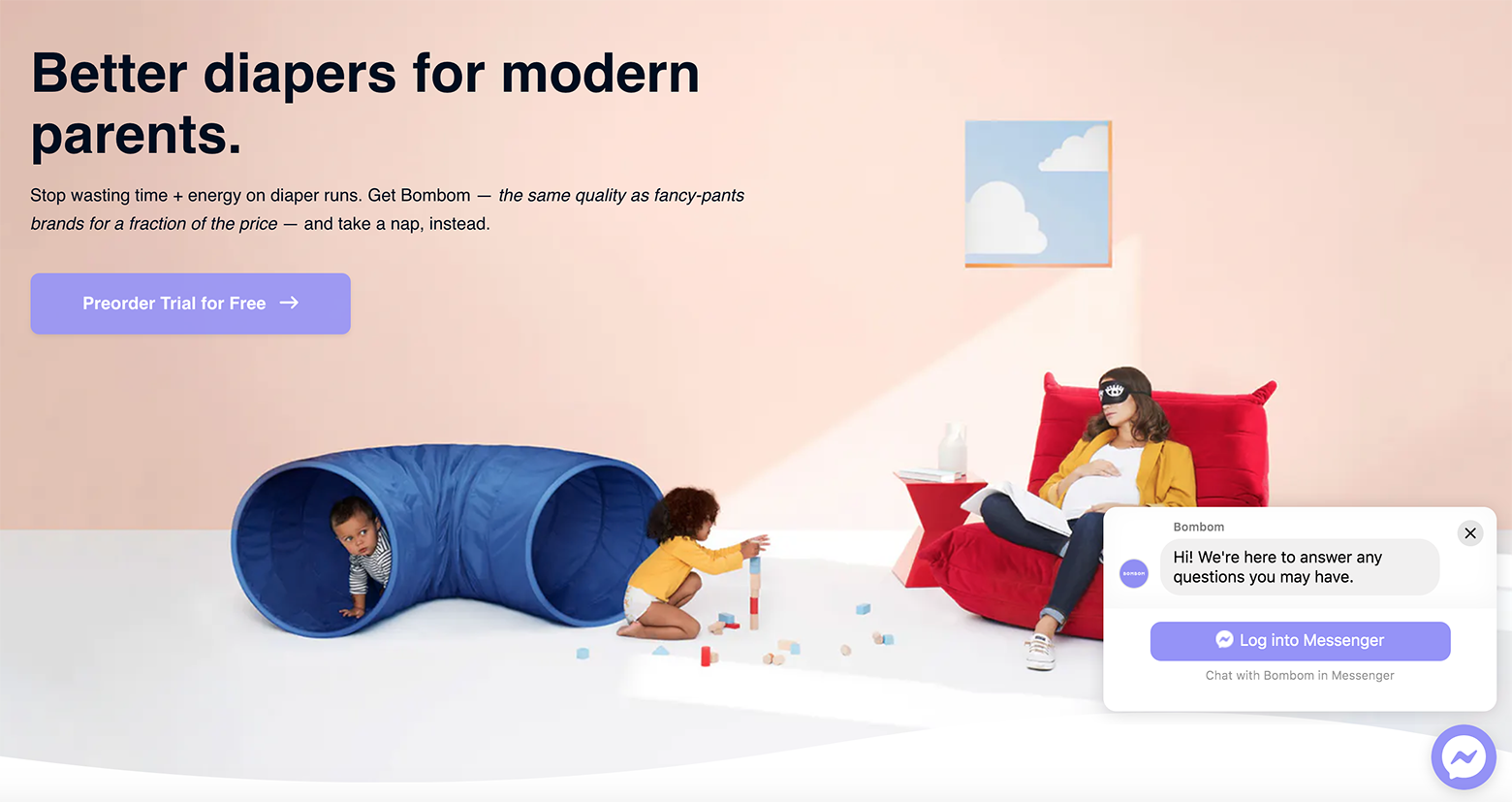
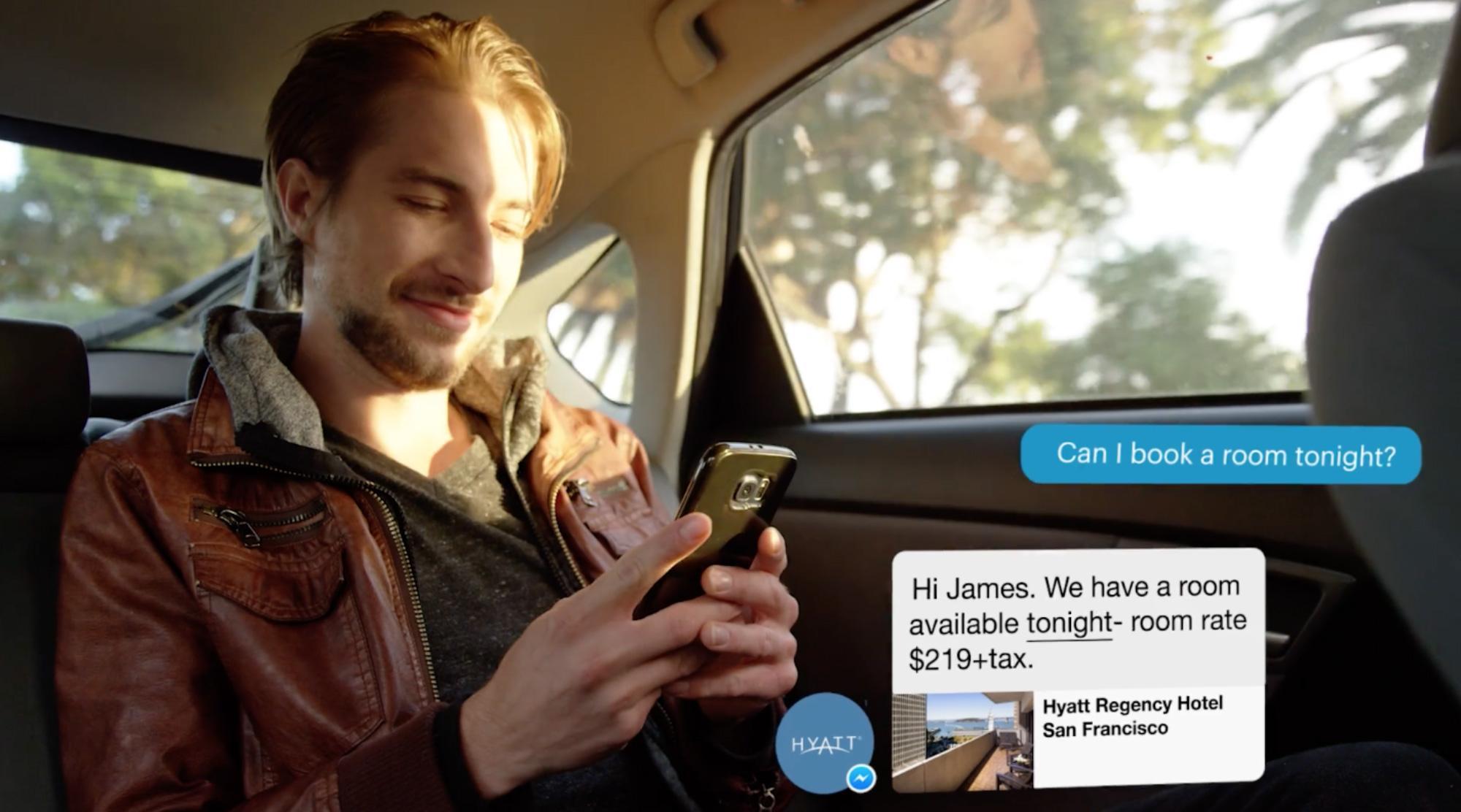
Conversational UIs and Chatbots
Traditional touchdown pages with big hero pics, buttons, hyperlinks, and paperwork are steadily giving manner to one of the maximum intuitive and natural interplay styles—the communique. Conversational UIs offer an experience that is best, extra custom designed, and frictionless.
Typically, chatbots are artificial intelligence systems that use immediately messaging as an utility interface. Instead of placing the load on users through the use of asking them to fill out paperwork, chatbots relieve that burden by way of the usage of making the interaction extra natural and conversational. Some bots are not AI however real people interacting through chat to offer more compelling person reports.
Even even though the time some thing takes can be the equal—to complete a adventure reserving, for instance—due to the reality the interplay is conversational and broken up into chunks, the cognitive strain is reduced and the individual revel in stepped forward.


Scroll-brought about Animations Tell Stories, Sell Products and Services
Super close-up, immoderate-give up 3D rendering of products is turning into all the rage with regards to selling merchandise at the net. Lifestyle advertising-centered, scroll-precipitated animations tell compelling, cinematic memories with setting visuals. Often blending stop-movement animation, pictures, and video with elegant typography, they’re designed to engage and draw humans in.


Focusing on particular traveller evaluations which can be greater fascinating than the static internet pages human beings browse via in the old fashioned way, diverse provider agencies are also the use of the scroll-brought about animation UX fashion to promote the whole thing from creative offerings to digital layout and branding.

Mixed Media Sites with Strong Typography
In the previous few years, the internet sprang to lifestyles with multimedia pages replete with self-gambling films, lively GIFs, 3-D animations, and scroll-brought on active illustrations. Together with loud typography and parallax scrolling, it appears like the entirety-but-the-kitchen-sink modified into thrown in—but if completed well with some restraint and in a sophisticated style, they’re advantageous to capture traffic’ attention. Experiences are not designed to be linear, but rich and attractive.




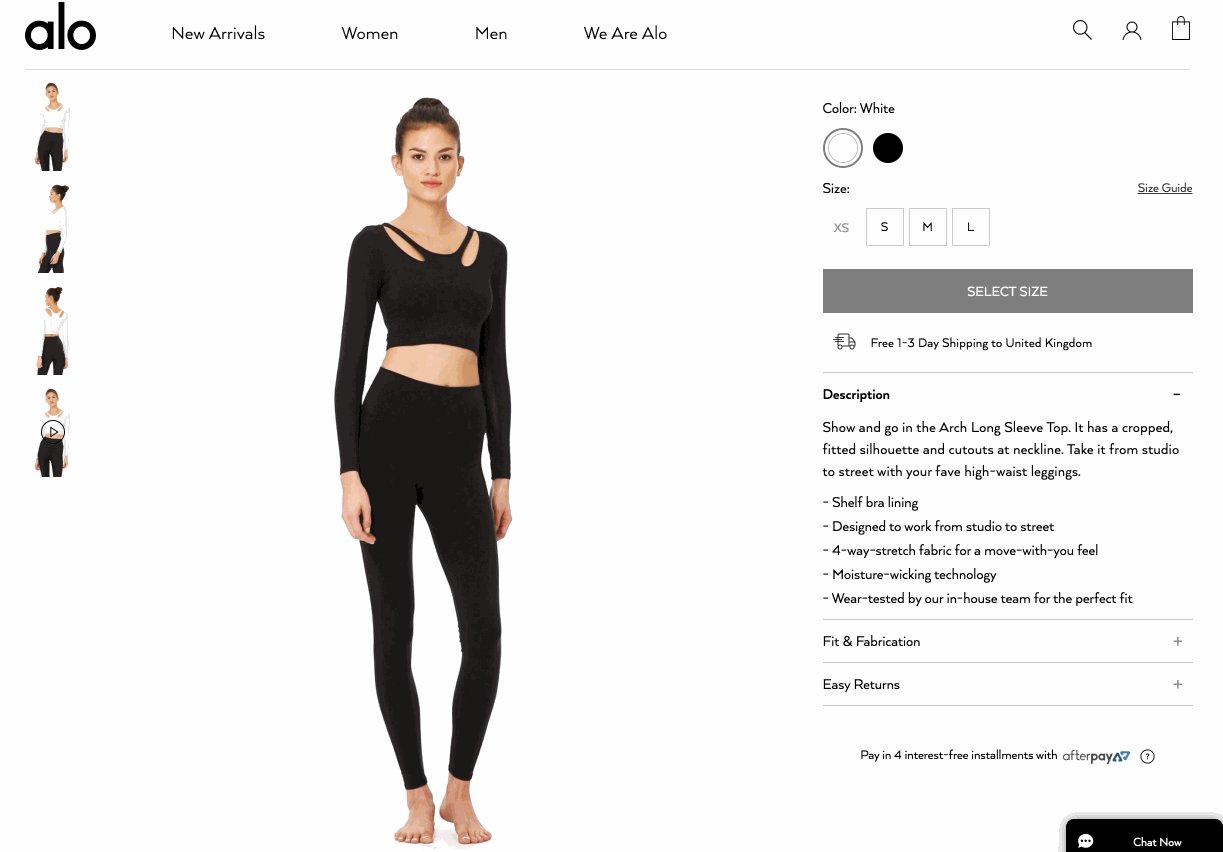
eCommerce Comes Alive with 3-d, AR, and Motion
Shopping in the physical worldwide is a tactile experience. Studies have proven that video or 3-D animation on eCommerce web web site product pages commonly generally tend to promote extra products due to the fact people can get a higher sense of them. Products inserted into actual lifestyles thru augmented reality (AR) moreover will be predisposed to work better because of the reality human beings can “strive them on” or location the products into actual-life environments. As speedy internet connections increase and browsers get higher at rendering all kinds of multimedia content material material, those eCommerce UX tendencies are certain to maintain.



Select UX Design Trends Are Here to Stay
Although maintaining up with the latest UX traits may be a entice if no longer performed sensibly, retaining abreast of what is modern is essential. Doing so can help a UX dressmaker to emerge as, or stay lowering side. UX layout tendencies can raise UX designers’ efforts to satisfy human beings’s immoderate expectations because in maximum cases, they have been filtered thru UX layout experiments and were confirmed to paintings.
Each three hundred and sixty five days, warm new UX layout traits emerge. Some will become well-known, and some will wane and in the end disappear. Through a system of cruel removal, only the most useful and robust will live to tell the tale, that is terrific for advancing the artwork and technology of designing amazing consumer research.
Further Reading on the Toptal Blog:
- Looking at the Future – Design Trends of 2020
- The Tried and True Laws of UX (with Infographic)
- Prominent E-commerce Trends and Their Influence on Design (with Infographic)
- Master Hot Design Trends with These Photoshop Tutorials
- Are All Trends Worth It? The Top 5 Most Common UX Mistakes Web Designers Make
Understanding the basics
What are UX extraordinary practices?
UX is ready making sure that users discover rate in what’s being supplied to them. UX fine practices recommend for the top notch of the person’s experience and interaction with a product and its related services, similarly to how beneficial, on hand, credible, suitable, and precious it is to a person.
What are minimalism and maximalism?
Minimalism is a protracted-lasting UX design trend. It is ready that specialize in fine the critical components—easy traces, empty space, no visible noise, and impartial sun shades. Maximalism is loud, large, and about making an impact. It is visually and spatially busier than minimalism and approximately ambitious colours, textures, and patterns.
Why are microinteractions essential?
Microinteractions are the factors in a consumer’s journey/enjoy with a product wherein they have interaction with the layout. Microinteractions are the critical facts that make the difference amongst a nice experience and a frustrating one. They are the small information that may flip an high-quality product into a splendid one.
What is conversational UX?
Conversational UX is presently one of the most prominent person experience layout trends that combines chat, voice, or every other natural language-based totally definitely technology to imitate a human communique.
What is a conversational clothier?
Conversational layout is a layout language primarily based on human communique. A conversational designer want to apprehend each the human and the synthetic thoughts, make sure they recognize each other, and function layout information starting from voice UI format, UI layout, visible and motion design, and UX copywriting strategies.
What are a number of the most vital developments in the UX layout business enterprise right now?
Some of the biggest UX design tendencies are: organic illustrations, voice interfaces, conversational UIs, mixed media with 3-D, video, AR and animation, full-size microinteractions, neumorphism, extra mobile gestural interactions, maximalism, dark theme, and three-d visualization.
What growing trends have to UX designers hold in thoughts whilst designing purchaser reports?
Growing UX developments to keep an eye fixed fixed on are: more natural sensibility in visuals and a pass faraway from the cold, virtual, techy look; conversational interfaces and chatbots, augmented fact UIs, minimalism and neumorphism, dark topic UIs, greater tremendous microinteractions, and greater gestural interactions on mobile.













Write a Comment