Design High-converting Websites With These Webflow Best Practices

Webflow can cut website design time in half of of—allowing designers to commit extra attention to driving traffic and boosting conversions.
Creating the highest satisfactory net person enjoy—one which helps conversions and commercial enterprise fulfillment—frequently requires layout attempting out and new release. Until presently, experimenting with severa net configurations can also want to get high-priced, with sizable changes to a website’s architecture requiring luxurious coding and CSS adjustments.
But computerized internet developers like Squarespace, Wix, WordPress, and Webflow have drag-and-drop canvases, custom internet page layouts, and configurable content control structures that make it feasible for advertising and marketing divisions, net layout businesses, and person designers to create and edit net web sites with out writing a unmarried line of HTML or CSS code.
The capability to rapidly collect, launch, and refine touchdown pages, blogs, and net sites is likewise a big gain for companies. On its internet site Webflow highlights case research with a client who constructed websites 4 times faster and some other who boosted conversions through greater than 25%—and I be given as proper with them.As a contract
UI/UX clothier with a decade of revel in coding web sites from scratch, I’ve used Webflow to create a web-based definitely portfolio template for modern specialists in only 5 days, and to format numerous custom web sites for customers. The device has drastically converted the way I work, decreasing the time it takes me to layout a website in half of, therefore liberating me as much as recognition at the touchdown pages and interactive factors that pressure organic traffic and decorate conversions.
While automation might appear threatening to designers and developers who’ve spent years honing their respective crafts, I’ve determined it to be remarkably empowering. Here’s a more in-depth examine Webflow superb practices and skills, and how you could leverage them for corporation success.
Optimize With Ease
The first consumer net website online I created the usage of Webflow emerge as for a Serbian industrial enterprise consultancy that specialize in prison and tax advice. The customer desired a self-hosted web site underneath 10 pages that would be constructed on a decent price range in only weeks. It had to be definitely managed thru present nontechnical personnel so the business enterprise wouldn’t ought to hire new personnel.
It additionally needed to look accurate, with a shade palette, font family, and choice of photos and subtle animations that could reflect the personable, honest top notch of the emblem. For these sorts of motives, Webflow became an awesome solution.
I commenced the challenge a lot as I had with former employers and customers. Collaborating intently with the control institution, I developed a layout technique with a goal marketplace and described desires. From there, I built wireframes in Balsamiq and used Figma to supply a hold close page of reusable layout elements. Using a plugin, I introduced the ones elements into Webflow and grouped them in custom instructions to carry a smooth, normal appearance throughout the website.
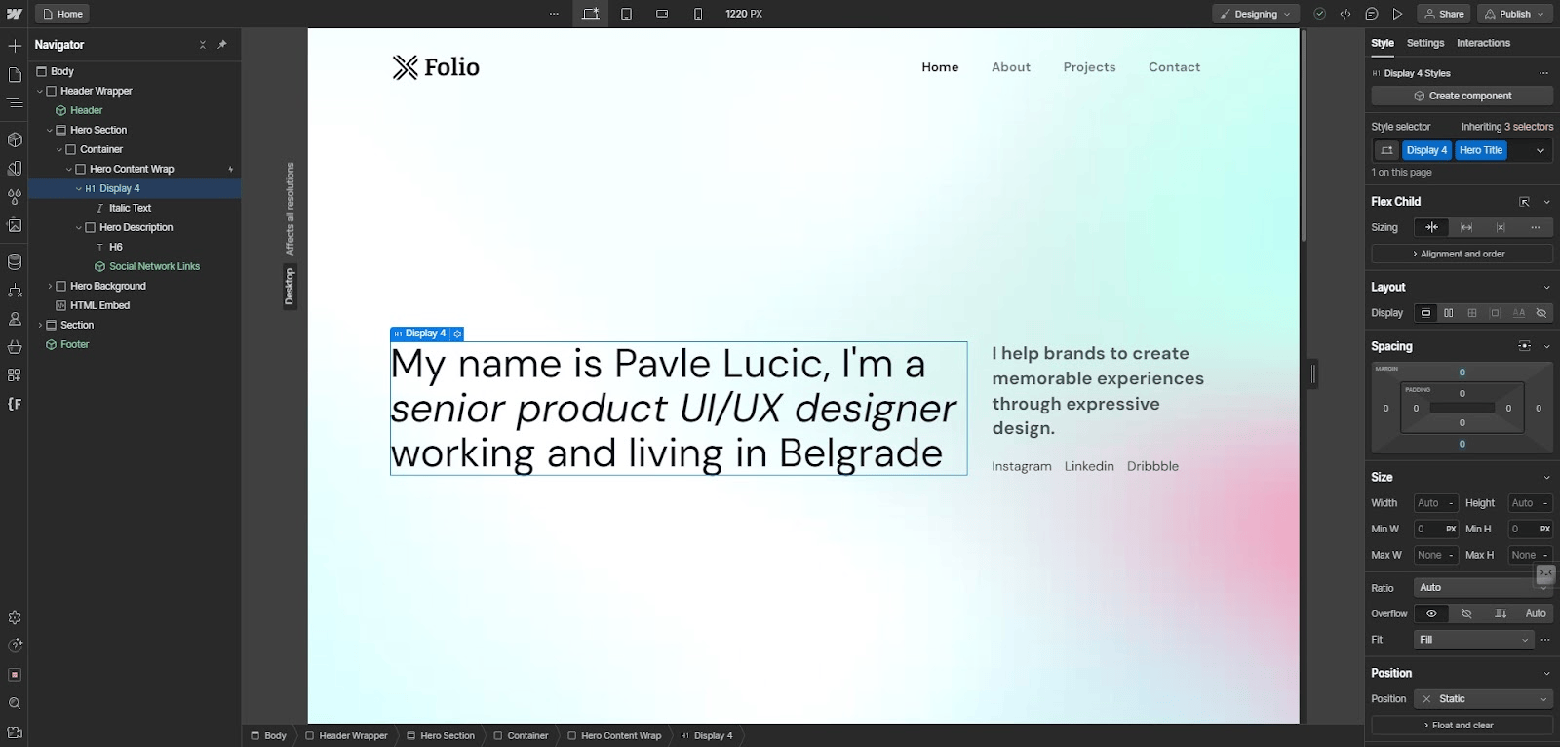
The challenge diverged from my earlier internet format enjoy for the duration of the refinement and optimization stages. After importing my layout assets into Webflow, its drag-and-drop surroundings made it remarkably smooth to feature, rearrange, and set up additives in actual time. In the beyond, this form of experimentation would have required coding changes manually and then toggling among an HTML display and a browser window to music my development—a draining and time-eating assignment.

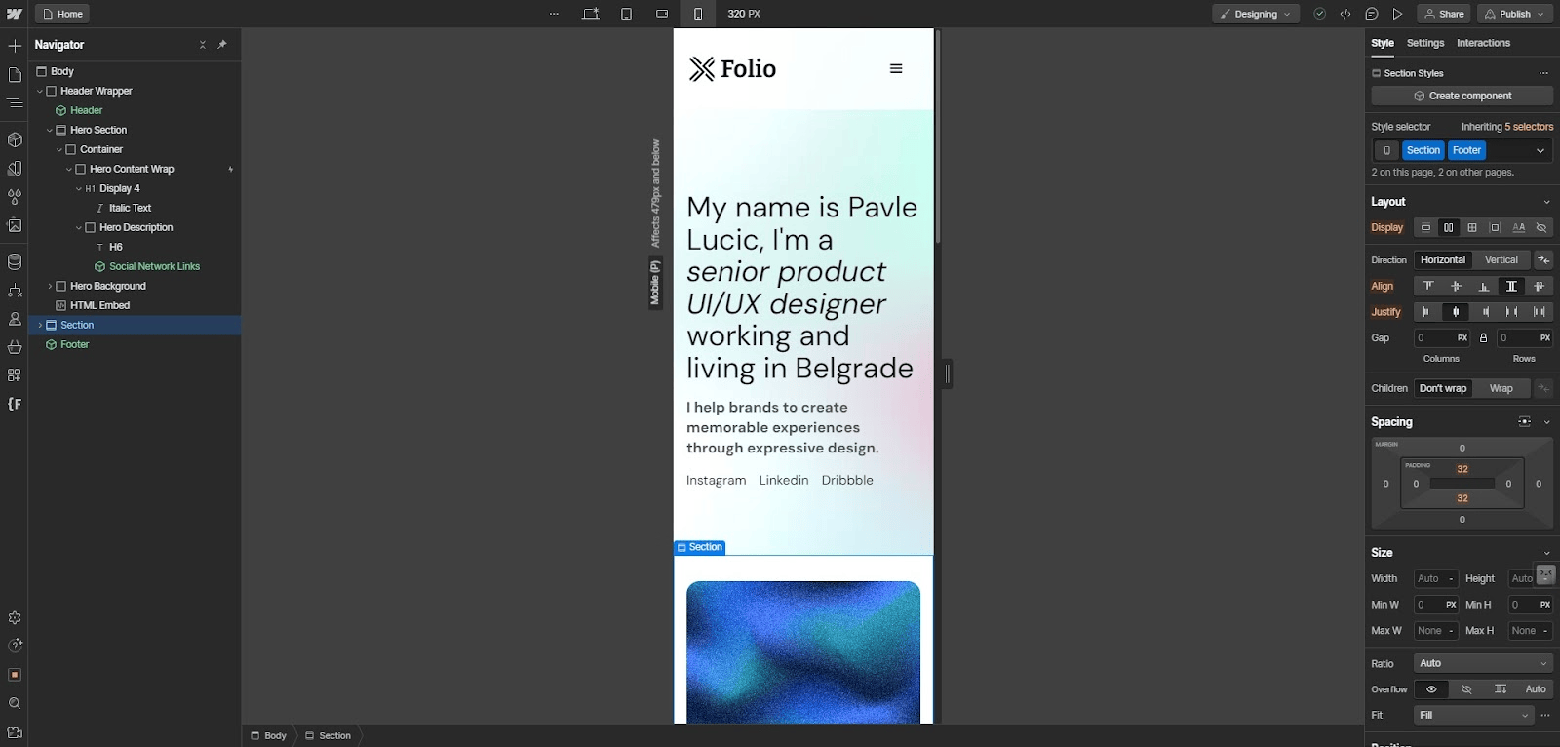
I moreover leveraged Webflow’s responsive format preview and trying out device. Google and different search engines like google and yahoo like google crawl and index internet web sites primarily based totally on their perceived charge to clients, and websites that load fast and mechanically modify their presentations to a user’s tool appear higher in are searching for engine outcomes pages.
With more than 1/2 of all net traffic coming from cell gadgets, and Google the use of the cell version of a website’s content as its foremost technique for indexing search results, responsive format has end up cautiously related with improved web visibility, load instances, and click on-thru charges.
Webflow uses CSS media queries and 4 predefined templates—mobile, pill, laptop, and huge display—to make certain your web page’s format, images, and font sizes appearance smooth and legible in the course of gadgets. Rather than you having to manually code breakpoints and define detail scaling regulations, Webflow does the come up with the outcomes you need.
Moreover, it lets you preview the internet site’s appearance on numerous gadgets and make tweaks to the grids and margins with a layout tool. In addition to searching at Webflow’s preview, I advocate viewing your website on quite a number actual gadgets for you to discover and fasten problems.

While the consultancy purchaser essentially desired an green, useful website for the cause of including and modifying articles and seo content material, management moreover wanted to resource a dynamic man or woman enjoy. So I tapped Webflow’s scroll- and hover-based interactive features like animations, light bins, and motion pics. Without writing any code, I integrated an active tile of personnel profile photographs that gave the phantasm of tilting on a 2D plane when you dragged the cursor all through employees’ faces.
The animation modified right into a small contact, however it drew customers’ attention to the approachability of the frame of employees. It moreover encouraged site visitors to linger at the internet site, and, for the ones sufficiently enticed, sign on freed from fee consultations, an essential first step for the consultancy to secure new business.
Improve Collaboration
Collaboration is vital for any format venture, however it’s smooth for verbal exchange techniques and document sharing to become complex and disorganized. If you’ve ever encountered a file named, say, “Final Final Second Draft,” you recognize the significance of version manage.
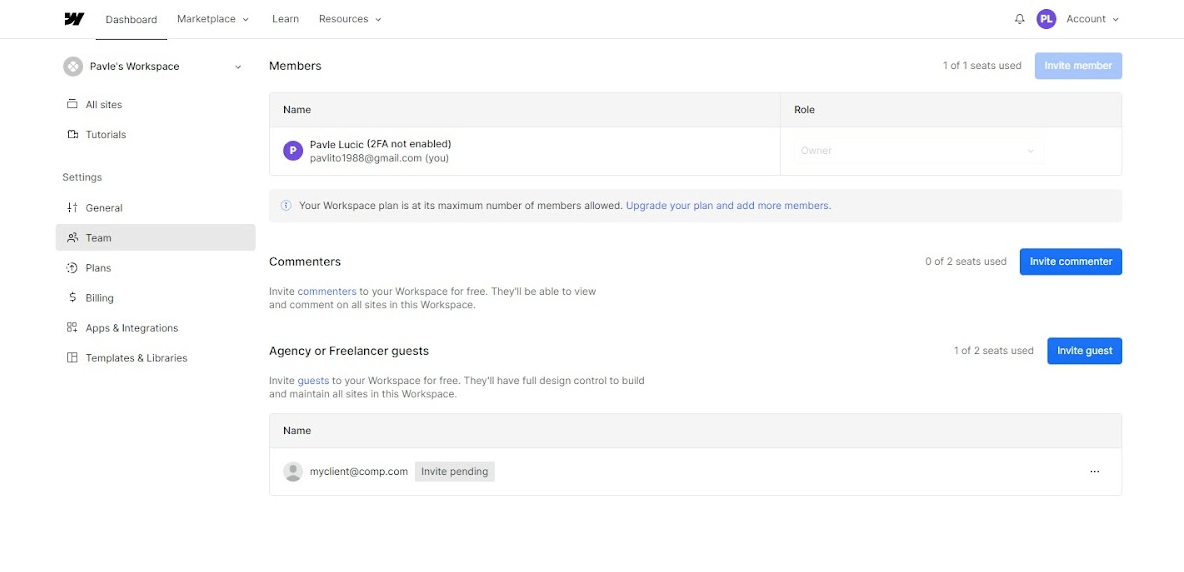
Webflow has a characteristic referred to as Workspaces that we may want to multiple people collaborate on a task at the equal time (just like Google Docs). Once invited to the workspace, crew individuals can edit and update files in real time, touch upon unique net web page elements, and send direct or company messages to colleagues. Having a shared document feature a single source of reality facilitates avoid the confusion of multiple drafts floating amongst departments and dispensed groups.

I especially appreciate how the sincere characteristic and permission settings in Workspaces make clear format group duties—supporting to forestall strength struggles and save you paintings from being overwritten. Another collaboration device that complements productiveness is a page-branching characteristic that allows multiple designers to art work on separate pages in parallel with out affecting the stay website.
In my revel in, Webflow empowers copywriters, strategists, and content material material and product marketers to do what they do exquisite: write and edit.
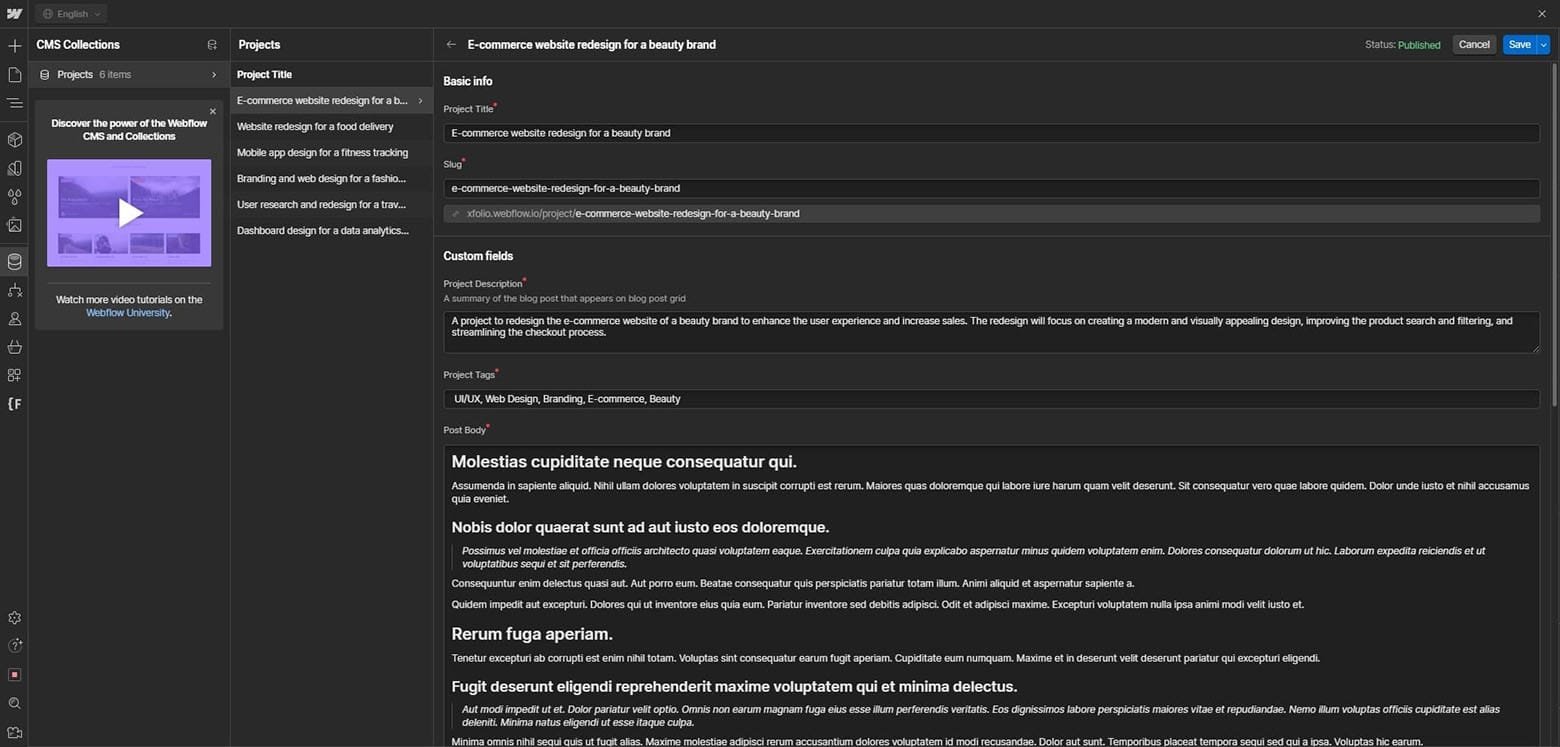
With access to intuitive front-end modifying tools, the content material material group doesn’t want to ping an engineer to reformat a snippet area or add a video animation to a product page. Once assigned to an improving position, an individual or institution can use Webflow’s integrated content material control machine (CMS) to update blogs and website duplicate, put together and upload pix and movies, and write alt text for pix.

Maximize Conversions and Reach
In addition to designing a purposeful and aesthetically pleasing internet website, you may need to find and manage the numerous equipment and statistics assets your clients need to run their web sites after the challenge ends, which may be hard. Fortunately, Webflow brings a group of integrations and monitoring gear collectively in a unmarried region.
For instance, I once enabled multilingual aid on a customer’s Webflow website on line with the useful resource of integrating a 3rd-birthday party translation organisation. With this easy however green restore, the consumer’s internet site have turn out to be available to a broader variety of clients international.
Additionally, with integrations for e-exchange structures which include Shopify and WooCommerce, you may empower your clients to manner orders, sync product catalogs, and administer their online stores from a single dashboard.
Webflow’s integration with analytics and reporting offerings like Hotjar and Google Analytics lets in you to assess the effectiveness of a domain’s layout. For example, you could pinpoint pages and components wanting UI and UX upgrades thru leveraging records which include heatmaps, rage clicks, and leap charges.
Once I’ve installation integrations for a customer’s site, I employ them to encompass glowing functions and functionality, which includes email select-in bureaucracy, product pages, and social community feeds. Integrations may also be used to automate approaches and store time on such things as newsletter distribution and social media posting.
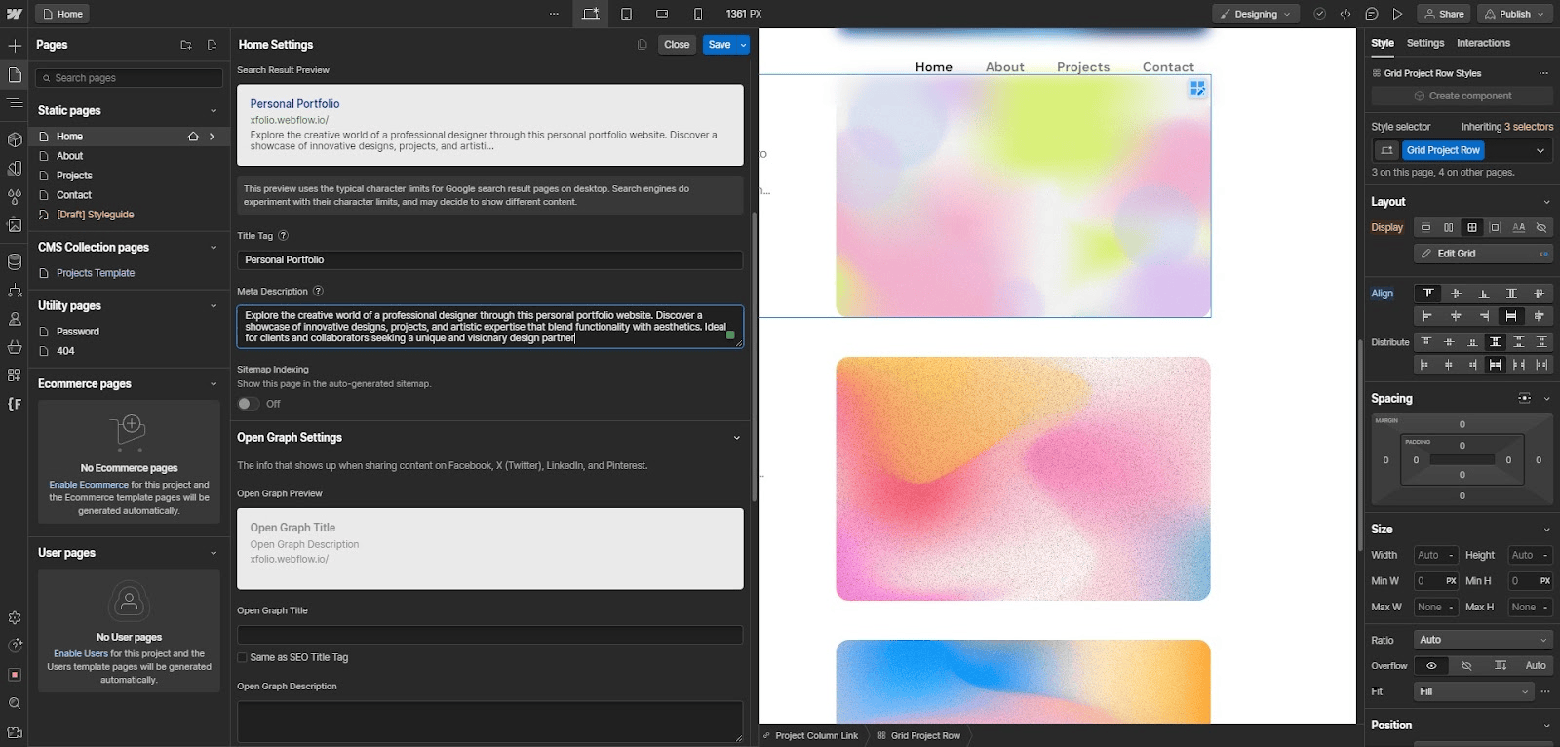
In addition, I use Webflow’s fantastic-grained the front-stop search engine optimization controls to boost my customers’ are looking for performance and draw more traffic to their websites. With easy menus and semantic controls for photograph sizing, internet page titles and descriptions, meta descriptions, URL redirects, and loading opportunities, you may optimize a website with minimal reliance on external plugins or engineering help.
Finally, an AWS-powered website hosting stack distributed across one hundred statistics centers (one of the elements that appealed to my consultancy customer) ensures web sites load speedy and might contend with heavy visitors. This capability is beneficial for website traffic and additionally boosts clients’ internet site on-line rankings in search engines like google like google and yahoo that element load tempo into their algorithms.

A Scalable Solution
It’s worth noting that Webflow isn’t with out drawbacks. The company offers a unfastened starter plan, however top rate alternatives may be highly-priced, particularly for big teams or companies. For corporations that need to create a incredibly custom designed website online with superior functionalities, collectively with photograph galleries and order reserving systems, it can not be the first-rate in shape.
Webflow does offer a technique for together with custom code, however the effects are a whole lot less nuanced than what a developer can accomplish with a code editor,and users sudden with HTML, CSS, and JavaScript will discover the characteristic pretty unhelpful.
Still, I admire the fee and time financial savings Webflow gives. In my revel in, its collaboration features are key for reinforcing performance by means of way of permitting marketing, layout, and engineering groups to co-create websites in real time, instead of in siloes, so critical thoughts don’t wander off.
Beyond that, I’ve located Webflow to be a really consumer-pleasant device. With the ones Webflow remarkable practices and little to no coding experience, designers ought to make responsive websites with appealing layouts and layout factors superior to those of their competition. Most of all, the price of Webflow as a design tool permits me to fast adapt a website to consumer and customer desires and iterate as had to enhance conversions.







Write a Comment