Boost Your UX With These Successful Interaction Design Principles 2024

Interaction format standards form the bedrock of notable UX. Truly fantastic interaction layout is predicated on a hard and speedy of conventions, requirements, excellent practices and suggestions-of-thumb.
There’s a first-rate line among an interaction that works and one that is unusable. Interaction design thoughts help bridge the divide.
Well-executed interplay format plays a big function inside the implementation of awesome UX, and is absolutely one of the fundamentals of UX format ideas.
“Unusable” method “I’m shifting on,” and no matter how “correct looking” the visible format—how fancy that animation is—lessen to rubble the ideas of interplay format and your UX is kaput. Get it proper and also you’ll be nicely on your way to a far higher UX despite the fact that the aesthetics fall quick. The product may additionally have a much better threat of succeeding, which in turn contributes to the bottom line.
Interaction layout (IxD) is described via the Interaction Design Association (IxDA) as “the form and behavior of interactive systems. Interaction designers attempt to create meaningful relationships among human beings and the products and services they use, from pc systems to mobile gadgets to home machine and past.”
Experience is critical, for it determines how fondly people preserve in mind their interactions. —Don Norman in The Design of Everyday Things.
Following interaction format standards contributes immensely to outstanding interplay layout, which in flip will contribute to the enjoy.

It’s viable that every one of in recent times’s gadgets and tech may additionally need to get replaced with a few factor totally remarkable in a single day, but due to its lasting standards, remarkable interaction layout ought to although be viable. Those regular requirements are about what motivates human beings, their behavior, and the way they anticipate.
Imagine if each door address on each door labored in any other case. For one you can have to push first into the door then down; for a few specific you’d want to pull up as opposed to urgent down, and however each unique you’d want to pull up twice after which down—a whole catastrophe. In truth, the word “turn the door address” assumes there can be only one way to do it.
Nobody likes being crushed over the top by means of cries of “have a examine the guidelines,” however clearly notable interplay format is primarily based mostly on a fixed of requirements, fine practices, conventions, and regulations of thumb (heuristics). It’s no squishy technological understanding, but they form the bedrock of IxD and make interplay viable with the least amount of friction.
Interface requirements don’t stifle creativity—they’ll be not tough and speedy tips, however foundational pointers that help a clothier establish a “usable and familiar format” base from which to innovate.
Interaction Design Principles and Best Practices
Interaction format falls below discipline of Human-Computer Interaction (HCI), “A multidisciplinary discipline of have a examine focusing at the design of computer era and, mainly, the interplay amongst people (the customers) and laptop structures.”–as defined via the Interaction Design Foundation.
Great UI layout achieves natural consumer satisfaction via combining smooth UI layout standards with aim-driven interplay layout.
. Successful interplay design employs easy, in reality defined goals, a strong cause, and an intuitive UI.
. In an try to preserve interactions easy and smooth, aim-driven interplay layout puts no longer anything more than actually the minimum crucial in the the front of clients so as for them to complete a challenge.
Let’s dive into some of the maximum essential standards (no longer an exhaustive list through any approach):
Discoverability
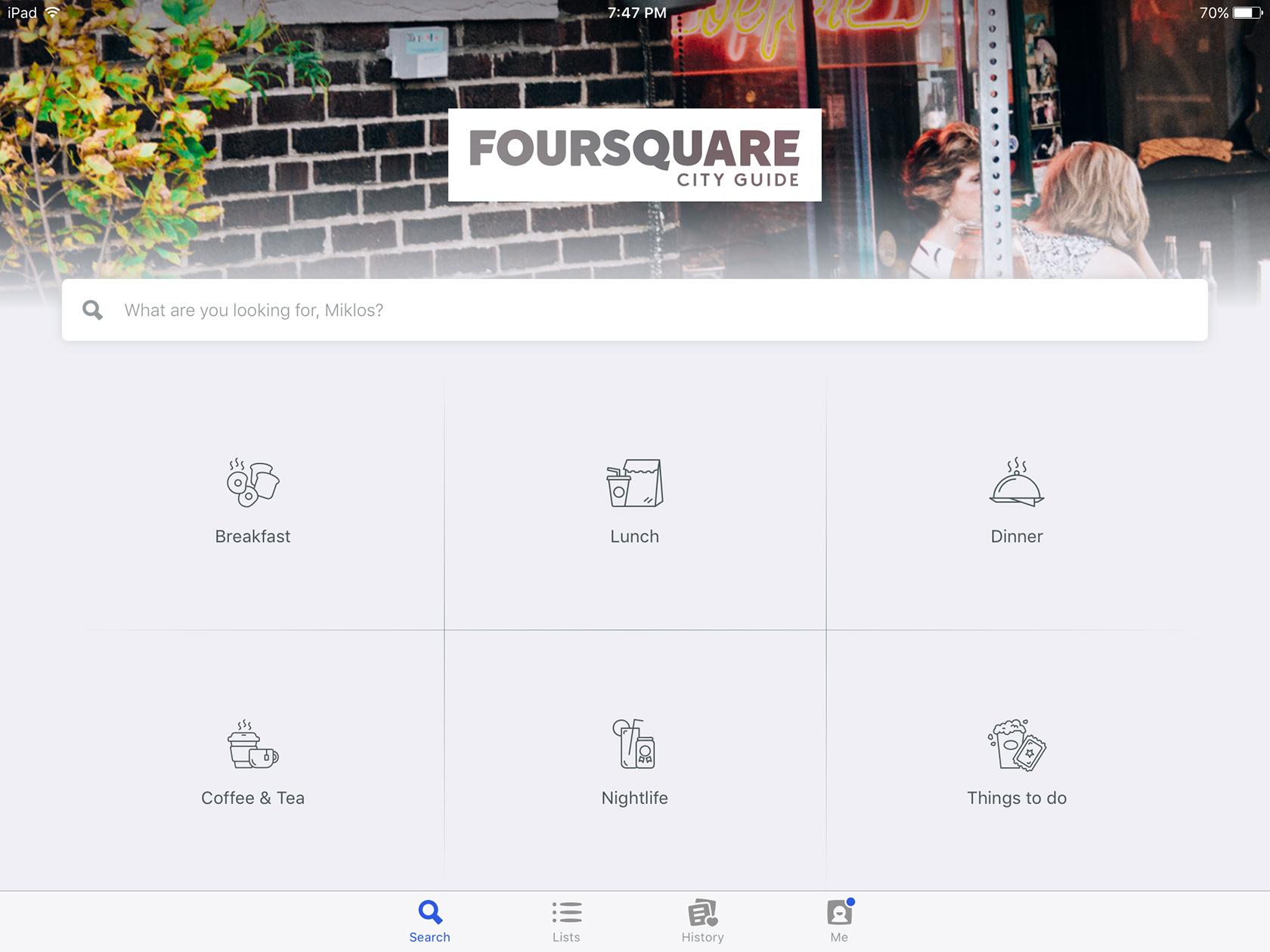
Basically, if the consumer can not discover it, it does not exist. It should be made smooth as a bell what movements are viable in a UI in much less than a microsecond—as an instance, labeling icons as a pleasing exercise.
Unlabeled icons are tantamount to throwing roadblocks proper into a person’s path because of the truth they’ll ought to save you to decipher which means. You’re interrupting the “go with the go with the flow.” And right here’s a shocker… They’re now not interested by mastering your UI.

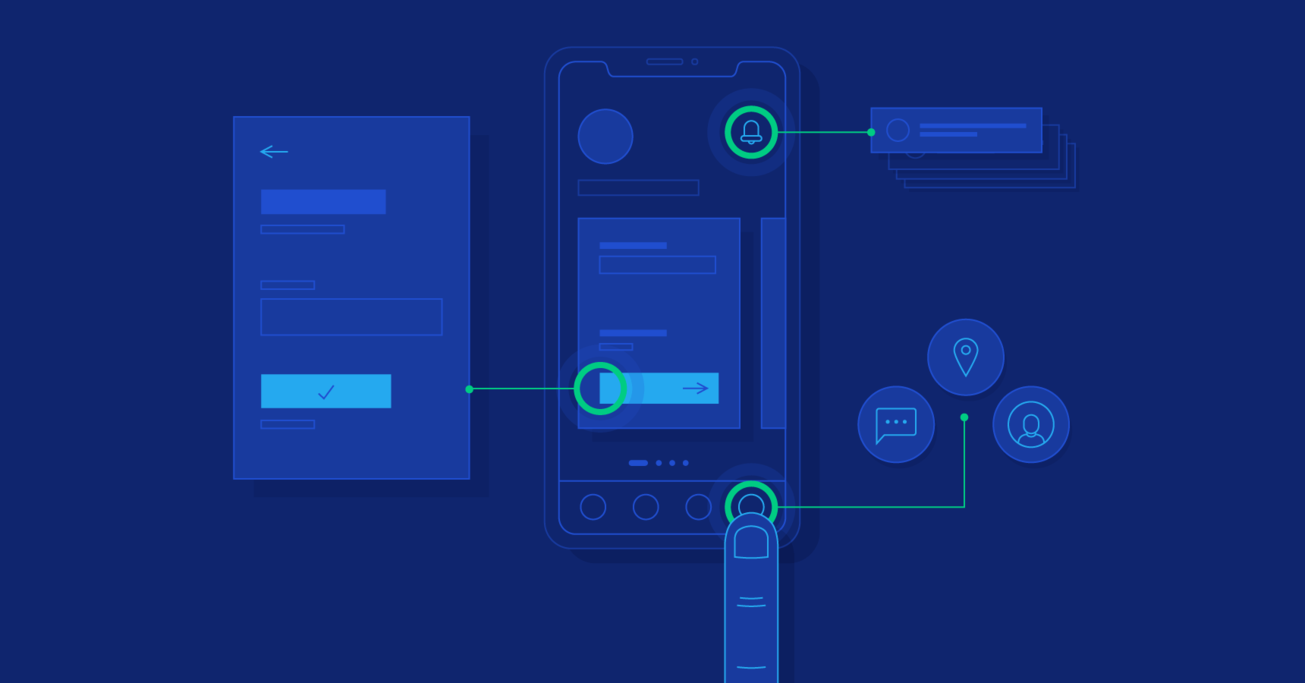
Signifiers
Very plenty tied to discoverability, effective use of signifiers ensures that affordances—the opportunity of an movement on an item—are in reality indicated inside the UI.
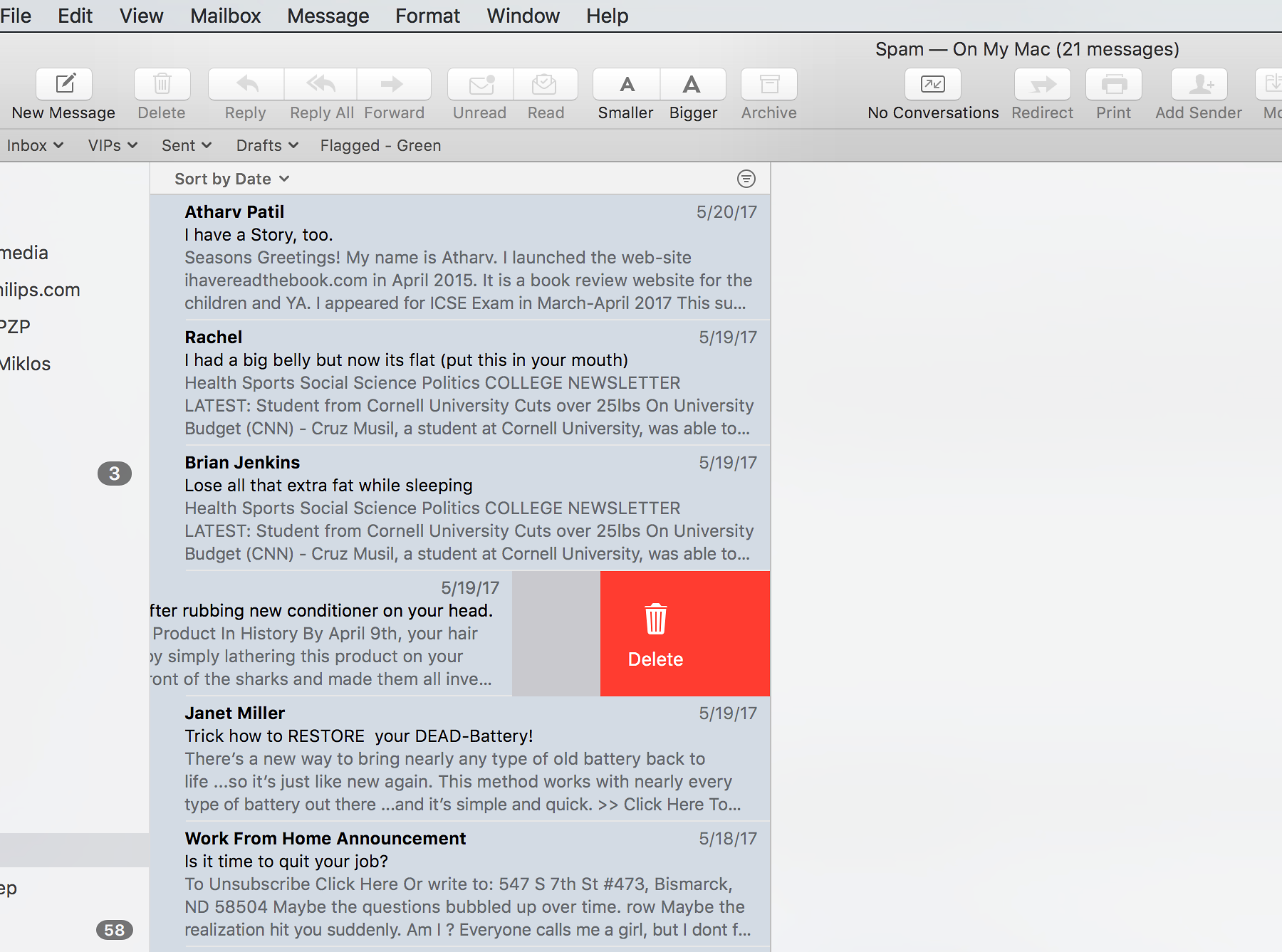
Signifiers offer strong clues like signs or signposts. Indicating an available interaction, they flash green lighting fixtures at the individual shouting, “Here I am, you can tap (click on on, swipe, and lots of others.) me!” An affordance might also additionally exist within the UI, but also can moreover live hidden because of the fact if it lacks a signifier, it remains invisible. An example might be a “hidden gestural interplay” that doesn’t display display screen itself till the individual with the resource of chance swipes left or proper (to delete some thing, for instance).
Affordances outline what movements are possible. Signifiers specify how human beings find out the ones possibilities: signifiers are signs, perceptible signs and symptoms of what may be finished.Signifiers are of an extended way extra importance to designers than are affordances. —Don Norman (Norman, 2013)

Feedback
After signifiers, the following maximum crucial verbal exchange to the man or woman is feedback. Feedback technique: explicit facts about the impact of the movement. It moreover manner constant visibility of gadget reputation, i.E., the gadget ought to make certain that:
. Users are saved knowledgeable approximately what’s taking area.
. There is continuous data about the effects of their moves and the current u . S . A . Of the product (tool).
. There is not any confusion in the thoughts of a person as to the kingdom of the product, i.E., processing, loading,
. searching, importing, and many others., or some one of a kind u . S . Change.
. After an movement has been accomplished, it’s easy to determine the contemporary usa.

Conceptual Models and Mental Models
Great interplay format gives all of the records a client wishes to create an outstanding conceptual model of the device, thereby important to their records and a revel in of control. A conceptual model enhances every discoverability and assessment of outcomes even as the usage of the gadget.
Mental fashions—or cognitive maps—are the photographs in a person’s mind that inform their expectation of a terrific interaction and the manner some issue works in the actual global. Cognitive maps are internal representations of our bodily surroundings, specifically related to spatial relationships. By effectively the usage of the individual’s intellectual model, interplay designers can create interaction format structures that “experience” intuitive.

The fashion fashion fashion designer invents a conceptual model—the layout model, and this is how the designer intends the tool or software program application software to paintings. The notable way to speak this model to customers is to place into effect it thru a UI. Users then have interaction with the conceptual version and create their non-public highbrow model of techniques a few component works.
Designers can’t inform users how they supposed an app to paintings—they want to format a UI successfully in case you want to truly speak its cause. In other phrases, make the interface easy to understand and use. Bad interplay format runs the chance of making the incorrect intellectual version for the person. This consequences in confusion and customer errors due to the reality they’ll be seeking to perform the app in a way the designer did now not intend.
Mappings
Mapping is the connection amongst controls and their impact inside the global. The principle of remarks is a near cousin of mapping because the 2 ideas paintings together to create a continuing experience. Nearly all artifacts want a few form of mapping among controls and consequences—within the case of interface layout, it’s the relationship among a control and its resulting characteristic.

Natural mapping—taking gain of bodily analogies and cultural requirements—results in a right away know-how. For example, a style fashion designer can use spatial analogy in the UI:
. To boom a few value with a slider thing, swipe a slider to the right,
. To decrease it, swipe left.
Some herbal mappings are natural, as within the regular huge that a developing degree represents extra, a diminishing diploma, less.

Constraints
The format idea of constraints is a manner to determine a way to restriction the form of client interplay that could take area in a given moment. Interaction format constraints assist inexperienced interplay by using the usage of presenting “manual rails” for clients—almost like a guiding hand steering the interactions that can arise.
Constraints in format make sure fine precise subjects are enabled, or maybe visible, so you can manual the individual inside the route of positive interactions.
It considers duration, scale, percentage, emphasis, and country, and the way those, walking together in harmony, assist create hierarchy and therefore have an effect on the purchaser. Constraints put in area effectively moreover assist lessen the chance of purchaser mistakes.
The opposite of constraint is when each alternative is obtainable to the individual, making it tough for them to determine what to do next. It’s the precept of desire. The greater alternatives, the more tough it’s miles to pick out someone of them—we grow to be overwhelmed by way of using all the possibilities.
Great interplay layout doesn’t placed each available preference at the interface, however restricts it to what’s most vital in any given 2d.

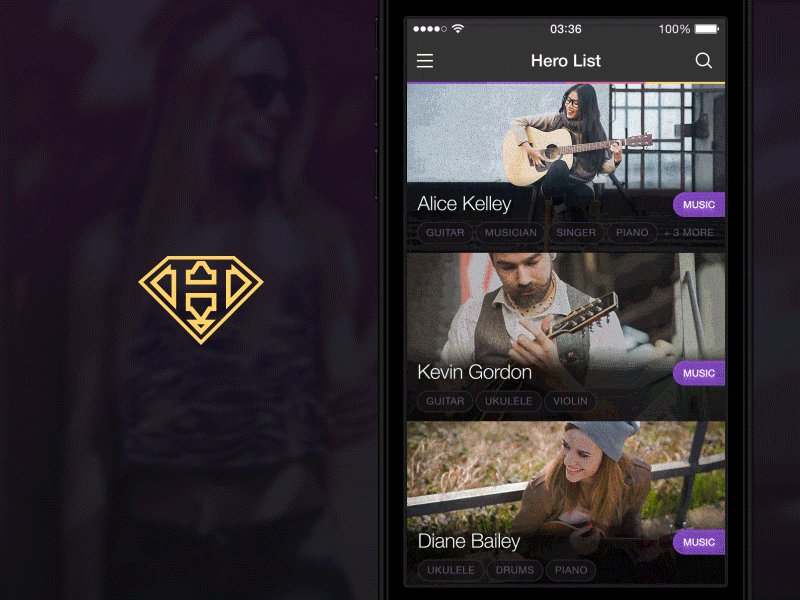
Consistency, Standards, and Heuristics
These are all related—brothers to patterns (beneath), if you could. To save you man or woman mistakes and make an software program easy to take a look at, it is critical that an interaction model be steady. Consistency improves UX, large usability, and the overall performance with which customers can use virtual merchandise.
Consistency approach the use of comparable factors to gain similar responsibilities, and having similar features and behaviors in the course of—a ordinary interface is one that follows guidelines, which includes using the identical operation to do some thing.

Products that attempt to be pretty usable observe well-established UX format conventions, necessities, first-class practices and usability heuristics (huge guidelines of thumb, no longer precise usability recommendations).
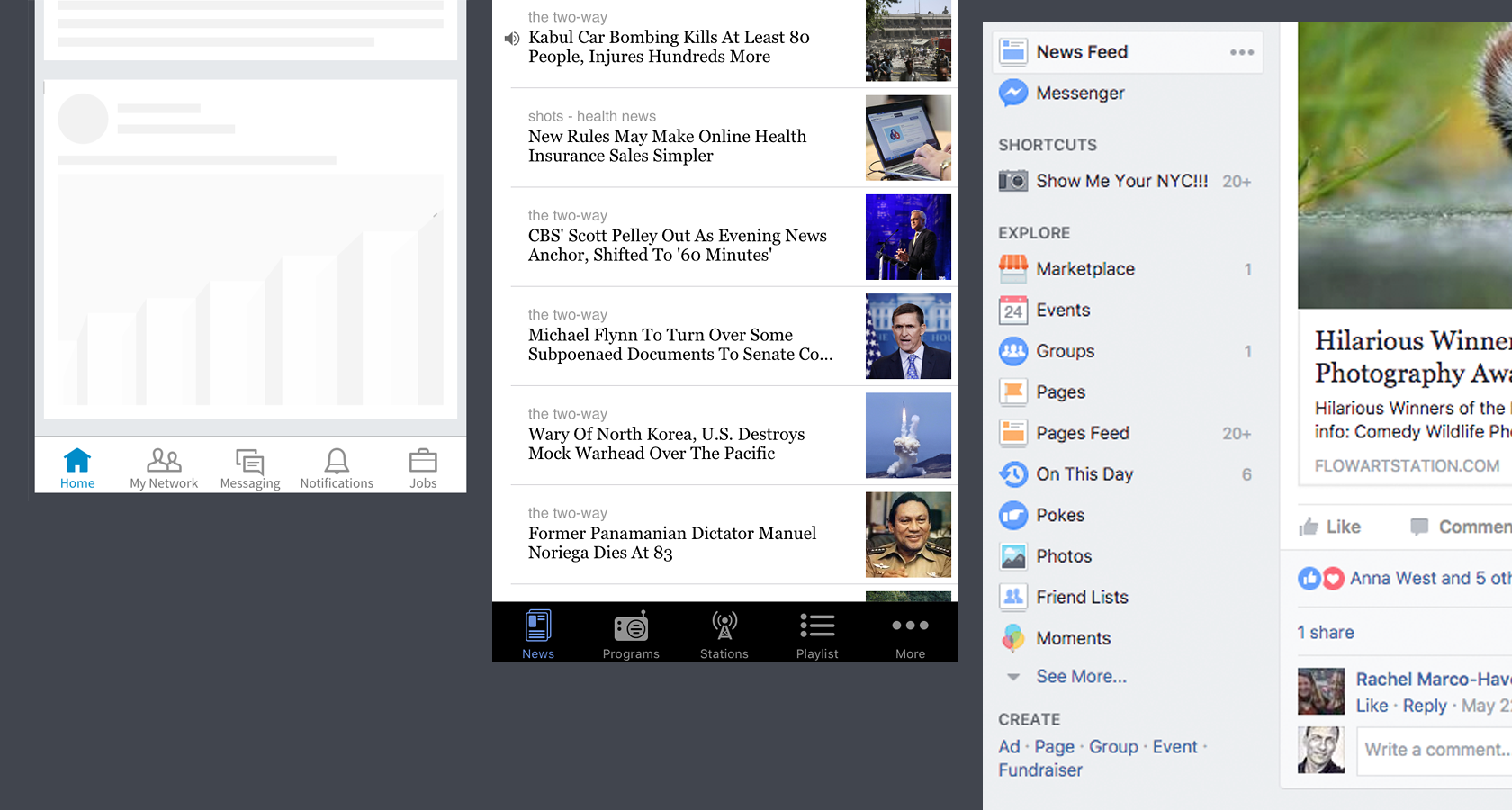
Conforming to a convention for example, may be inside the way a web web page is laid out. Web customers spend 69% of their time viewing the left 1/2 of the internet web page and 30% viewing the right 1/2 of of. Therefore, a site is more likely to be profitable if it follows a traditional layout.
A modern might be a breadcrumb route (an orientation and navigation tool that’s proper now recognizable), or a worldwide navigation menu at a few stage inside the pinnacle of the net page as on the BCC net web site.
Patterns and Learnability
How without difficulty can a new person discover ways to navigate an interface? Nobody desires to research a ultra-modern way of doing topics except it gives a substantial gain over what came earlier than it—but we’re constantly inundated with untested, unconventional interactions.
Common additives or patterns offer instantaneous learnability. Once you’ve determined the way to use a spoon, you can normally comprehend a manner to use a spoon.
Same with driving a bicycle, skating… the same construct applies to the UI additives we use every day: buttons, text fields, dropdown menus, checkboxes, radio buttons, spinners, sliders, icons, accordions, are seeking containers, and plenty of others.

The great interaction designs don’t attempt to reinvent the wheel, however make green and effective use of patterns in a current manner.
Patterns not excellent inspire learnability, but also offer consistency (some exclusive precept, referred to above) and produce it in keeping with the patron’s expectancies of ways subjects should art work.
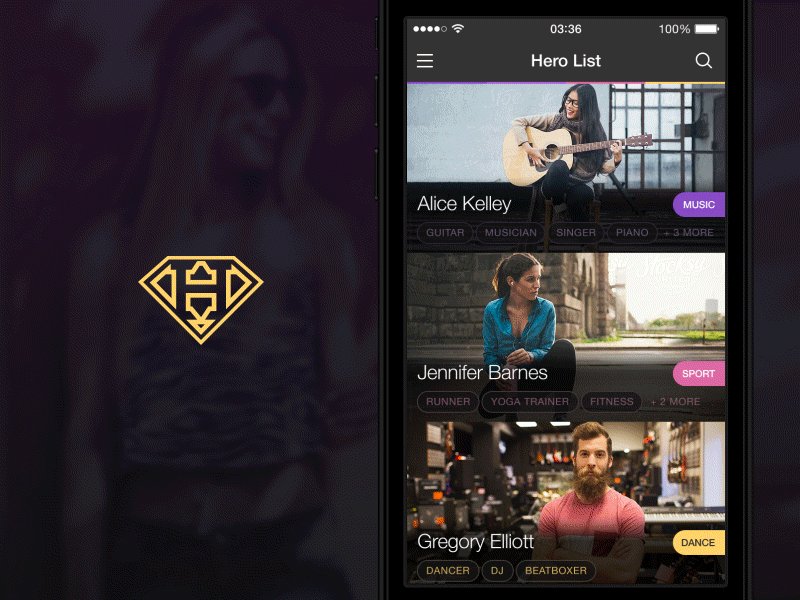
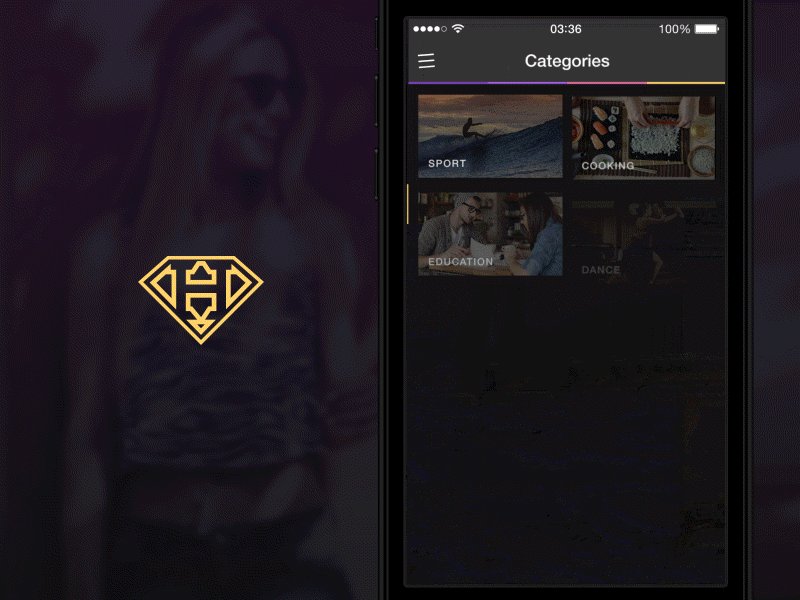
Visual Hierarchy and Emphasis
During their interplay with a website or an app, human beings are searching out the information maximum relevant to their are looking for for.
Visual hierarchy concerns the affiliation of factors in a way meaning significance. Visual hierarchy in layout impacts the order in which the human eye perceives what it sees. Not everything is given same “weight”; order is created by using seen evaluation amongst gadgets in a topic of notion. Visual evaluation emphasis may be finished by using the usage of size, proximity, shade, opacity, and actual tonal evaluation among factors.

Do not underestimate the strength of visible hierarchy. It’s been very efficaciously utilized in all forms of format for eons, in shape and industrial format as well as print format.
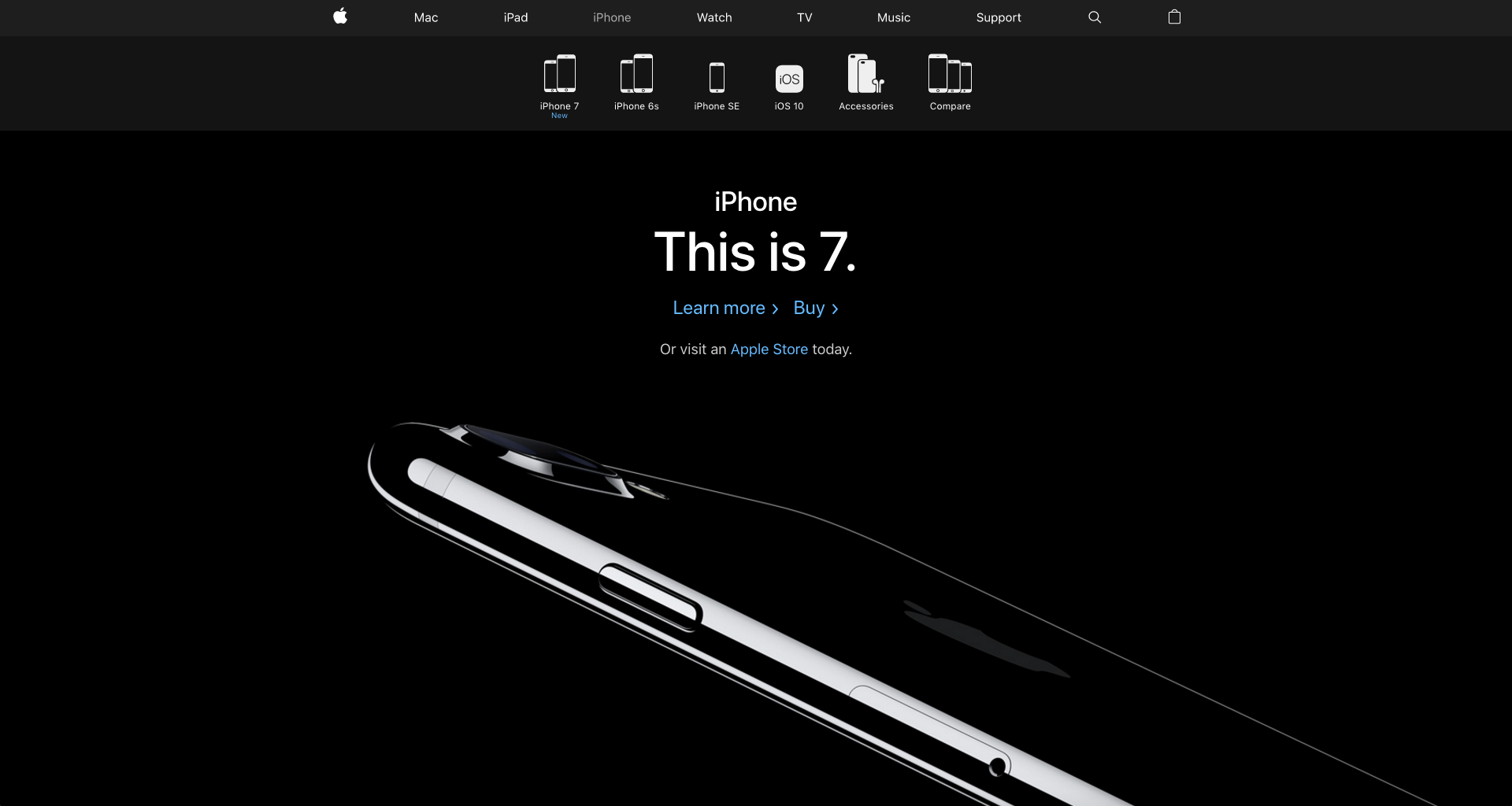
Check out some first rate poster designs. Using this method well in interplay layout, the right subjects seem to appear on the right time in the proper way.
Great interaction designers use the energy of emphasis to successfully gain “lean and suggest” interface designs that appear to art work like magic.
Fitts’ Law
Believe it or no longer, this law comes from early studies looking at human muscle movement and centered on of telegraph operator and production line task standard ordinary overall performance, and changed into later tailor-made to HCI (human-computer interplay). It basically says: “The time to gather a purpose is a characteristic of the distance to and length of the purpose.”
In tons much less complex phrases, it’s about how some distance and the manner big a purpose is, and the way close to it’s miles close to one-of-a-type objectives.
Shorter mouse movements or taps are higher—it is usually quicker to click on on or swipe a intention if it’s miles toward your beginning role. Related obligations need to additionally be in near proximity to every other so customers don’t should dart across the display screen interacting with the UI.
Fitts’ law can correctly expect the amount of time it takes to move to and select a purpose. A purpose may be a button, a dropdown, or a few different interactive element on a display. If it’s too a protracted manner, too small, or if clickable elements are too near collectively, the overall performance and cost of the UI is substantially reduced.

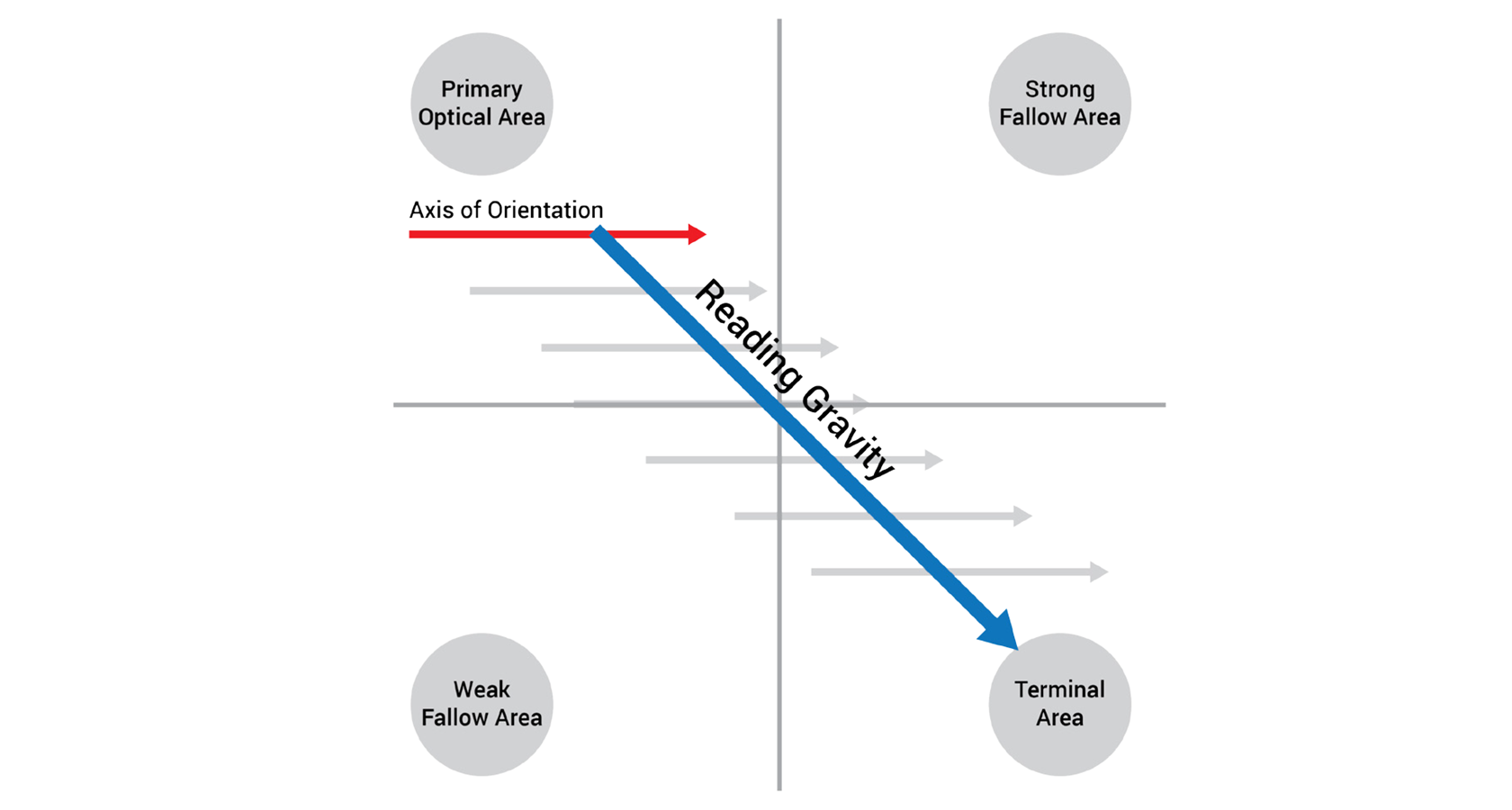
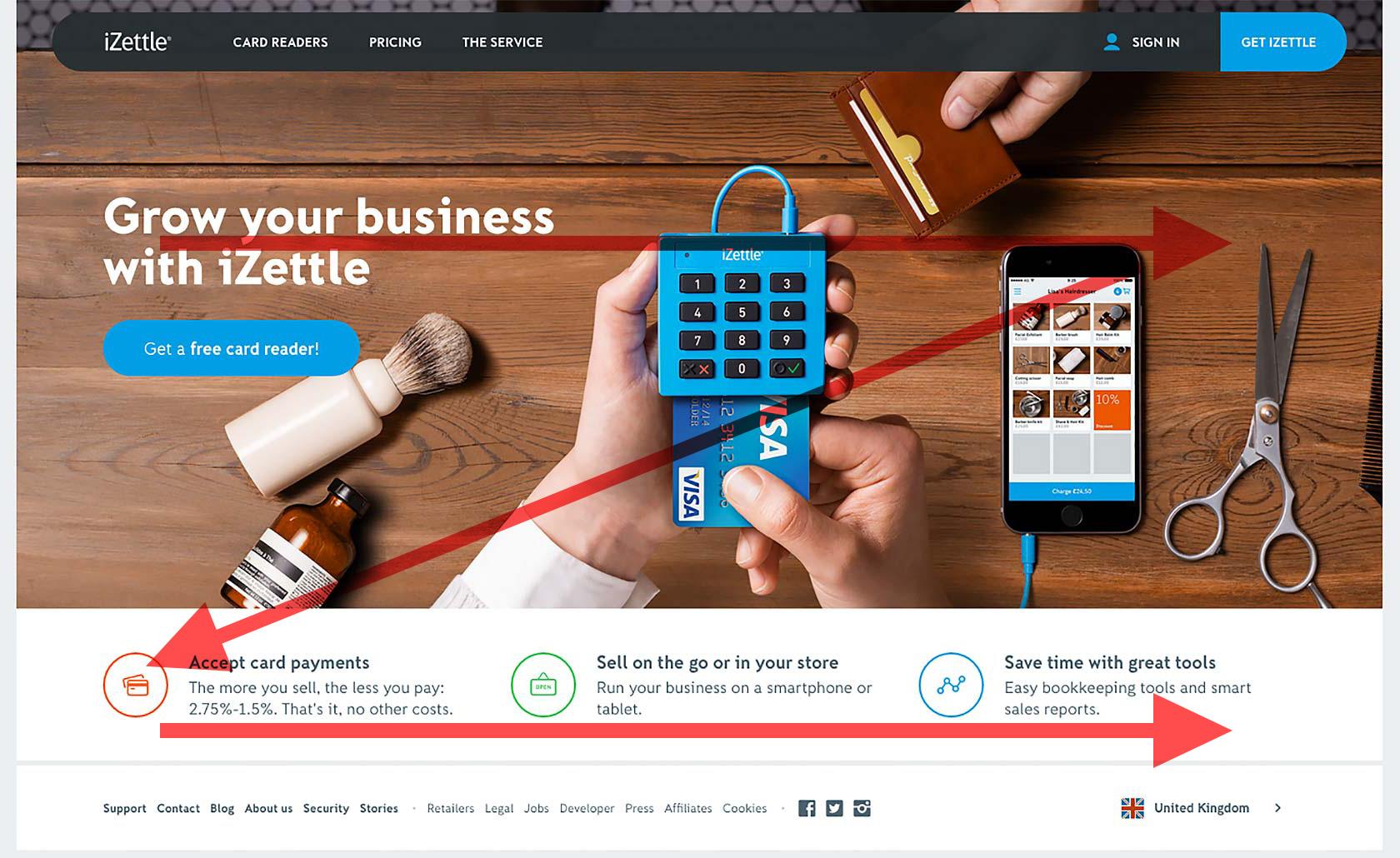
Gutenberg Diagram, Z- and F-Pattern Layouts
These patterns are applicable in one in every of a kind situations counting on content cloth, and are normally utilized by western audiences.
The Gutenberg diagram describes a desired pattern that the eyes flow through when looking at lightly allocated, homogenous facts—in modern day textual content-heavy websites which encompass blogs or statistics internet internet sites. The Gutenberg diagram shows that the strong and vulnerable fallow regions fall outside the reading gravity direction, and gain minimum interest until emphasized visually in a few manner.

The Z-sample follows the shape of the letter Z. In certain times this sample is also called a Zig-Zag pattern. The important difference with the Gutenberg diagram is that the Z-pattern suggests visitors will skip thru the 2 fallow areas. Otherwise they even though start and give up inside the identical places, and still skip via the center. As with Gutenberg, a clothier might area the maximum essential data along the Z-sample’s direction.

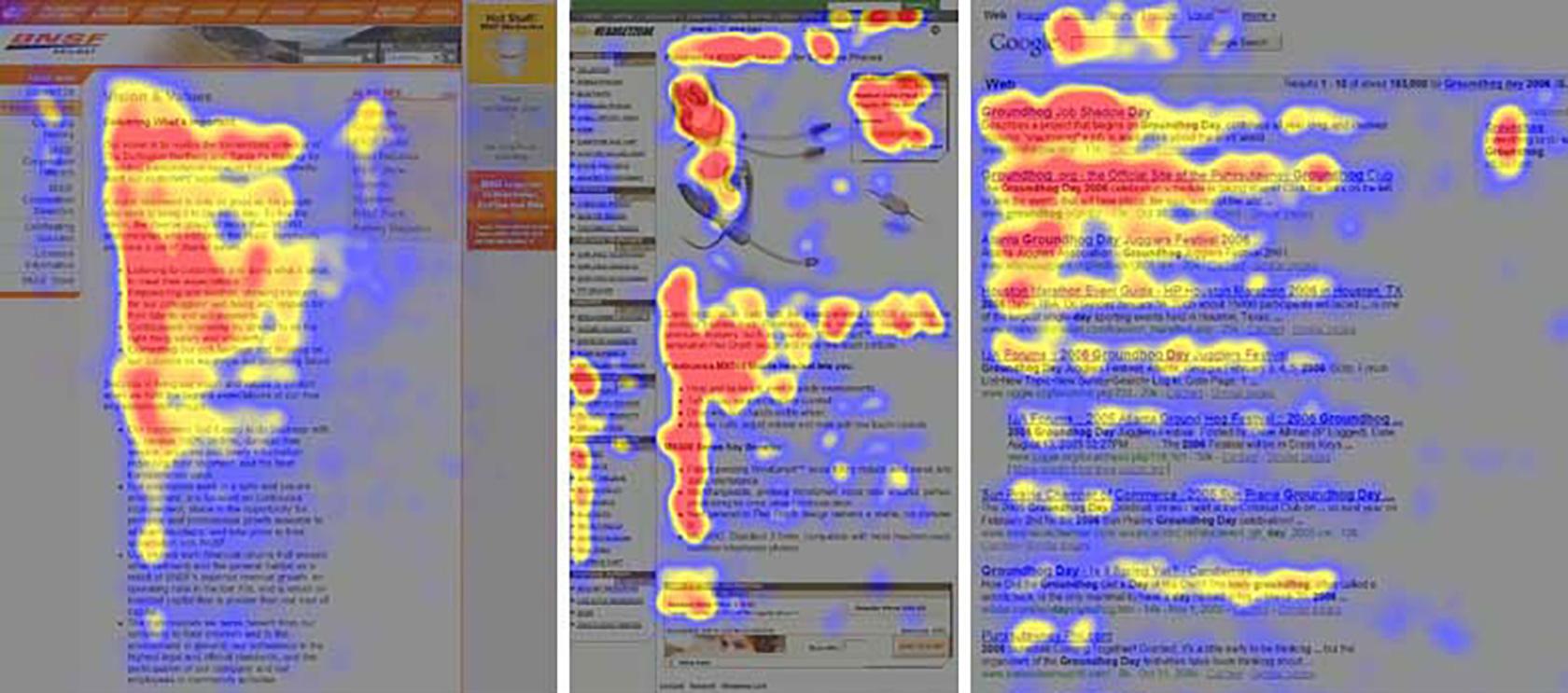
F is for fast and refers to how customers study content. The F-pattern changed into popularized with the useful resource of an NNGroup eyetracking take a look at which recorded extra than two hundred customers reading content material at the net. It determined that human beings’s scanning patterns had been pretty consistent at some point of many superb types of net websites.

Why is this vital? On an eCommerce net website online online as an example, to maximise scanning, you will probably need to arrange the maximum essential content material material cloth in a way that follows the F-pattern.
Recognition Rather than Recall
Recognition refers to our ability to “recognize” an event or piece of facts as being acquainted, while maintain in mind is lots greater of a “cognitive burden” that includes pulling associated records from memory. Showing clients subjects they’re able to apprehend improves usability over wanting to recollect gadgets from scratch.

For example, the use of icons in a UI is strong as it lets in for the immediate recognition of a photograph. Our mind techniques (recognizes) symbols about 1000x faster than studying textual content. If a fashion dressmaker suggests a elegant caution signal icon in a communique, it proper now makes the customer recognition and pay interest because of the reality the subsequent movement may be adverse.
But if an icon is designed in this type of manner that forces customers to bear in mind and decipher which means—a hand held up as an instance in location of the warning icon—it decreases overall performance and the usability of the UI.
Aesthetic and Minimalist Design
You need to deeply apprehend the essence of a product at the way with a purpose to dispose of the elements that aren’t essential. —Jonathan Ive.
This is one of the maximum hard principles because it’s difficult. The tendency is for designers and product managers to add each to be had alternative underneath the sun, and allow the purchaser determine the direction they need to take. That’s clearly the lazy technique, and outcomes in merchandise whole of nonessential litter.

Interfaces need to be cleared of the unnecessary factors and content that does not guide the consumer’s goals and responsibilities.
Designers ought to not simplest layout aesthetically attractive UIs, however also prioritize information display show-to-display show display inside the individual go with the flow. Using seen hierarchy and the magic of emphasis, only the essential and absolute minimal of facts wanted for the consumer to finish a venture must be furnished.
Michelangelo stated of his art work: “I discovered the angel in the marble and carved until I set him loose.”

Designing an interplay that is minimalist, aesthetically beautiful, and easy requires the style designer to understand what’s taking region exactly within the 2d people is probably the usage of the product, and remove all that’s not vital. Performing deep individual research and finding out to recognize how customers will use the product is generally the wonderful technique.
Error Prevention
Users are often distracted while performing a venture, so preventing unconscious mistakes thru visible emphasis, presenting recommendations and the use of cautiously designed constraints is prime. A shape of mistakes-proofing—additionally referred to as Poka-Yoke—refers to the implementation of failsafe mechanisms to save you a system from generating mistakes.
One of the great techniques to prevent errors is to design a higher intellectual version. Many patron errors rise up whilst the dressmaker’s version and interpretation of ways the tool need to paintings does not in form the man or woman’s highbrow model.
Standard format conventions help (one of the standards stated above) because they assist clients understand what moves they could take. Users that interact along side your website or software have used masses of other websites and apps, and assume common interactive factors to appearance and paintings a certain manner. Error-willing conditions can arise even as your product deviates from those conventions.

Warn earlier than errors are made and confirm earlier than awful actions. Even better than nicely-performed mistakes messages is a cautious layout which prevents a trouble from taking area inside the first vicinity. Try to take away mistakes-inclined times and keep checking for them.
The Future of Interaction Design
New devices, environments, and interfaces will keep to enhance with new interplay opportunities. Video-activity controllers are continuously evolving, and offer a diverse array of input controls, in addition to haptic remarks.
Gestural interfaces will mature from touchscreens that assist 2D and three-d gestures—for instance, gestures on iOS and Android gadgets—to the usage of hand gestures in 3D spaces to engage with virtual-reality spaces, gaming consoles, and IoT gadgets that allow us to govern our surroundings.
As inside the case of Google’s Project Soli, we may also say sayonara to the mouse, trackpads, and joysticks, and transfer to extra natural gestural interactions the usage of our hand and fingers to control devices.
In positive instances—in conversational UIs as an example—enter techniques might also additionally exchange from keyboard to voice. Nevertheless, the principle of immediately and non-stop comments in some shape (voice, haptic and seen) will though be desired.

Fundamental interplay layout standards will continuously play a important function within the format of destiny systems and it’s critical for UX/UI designers to keep them in thoughts. They’re no longer difficult and rapid rules, however will make for better and further attractive products and services.
Just as a hit films use ancient storytelling strategies that comply with a tried and true, time-venerated shape, there are requirements of interactive design that exist for a wonderful reason. Following them will advantage any product style dressmaker by using improving usability and the use of wider adoption in their merchandise.






Write a Comment