4 UX Tips to Reduce Users’ Cognitive Overload and Burnout

Knowledge human beings spend maximum of their workdays using digital equipment. These low-friction UX techniques assist reduce techno-stress and growth wholesome patron engagement.
Record numbers of employees are experiencing stress of their jobs and personal lives. More than one-sector of Americans say they’re so pressured with the resource of worldwide and domestic crises that they may be no longer capable of characteristic most days, in keeping with a nationally consultant 2022 survey through the American Psychological Association.
This ongoing danger to intellectual fitness method designers want to be wary of saddling users with unnecessary cognitive hundreds—a UX problem that may be particularly damaging to understanding individuals who spend most of their time using virtual equipment. But if a unmarried blunders message can send stress hormones soaring, how can designers of enterprise merchandise protect their users?
In 2021, I started out out operating with Yerbo, a burnout assessment and self-assist tool for tech employees. Through near collaboration with Yerbo’s psychologists, I found out how burnout works and the way designers can make certain they don’t contribute to it.
Designing an App that Fights Burnout
Designing a burnout assessment device posed numerous exciting challenges. The Yerbo platform goals to maintain people in excessive-stress jobs wholesome.
It’s free to humans, however groups can sign up in an agency plan that collects institution burnout rankings just so managers can assume morale and workload problems. (To defend person privacy and ensure genuine solutions, Yerbo anonymizes and aggregates those scores before sharing them with managers.)
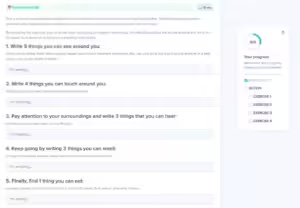
Users are much more likely to gain from their assignments if they complete them in a calm, reflective kingdom, so we created a minimum UI this is easy and aesthetically proper. The product institution preferred to make content smooth to locate and sell focus for burned-out users, so we reduced the notifications we sent, created a devoted, immersive page for every assignment, and ensured all language become clean to have a look at.

After their preliminary evaluation, clients liable to burnout start a utility that includes self-guided sports activities tailored to precise symptoms and signs. Exercises closing from one to fifteen minutes and are meant to be completed all through the workday, even as customers are most at risk of burnout-inducing conduct and stressors.
For instance, one workout to decorate self belief activates users to counter terrible ideals about themselves. Another, to assist control rumination, asks customers to mirror on the blessings of operating quicker and making deadlines in place of striving for perfection and running extra time.
Once users whole the first module, they accumulate weekly reminders to move directly to the next one. If checkup surveys advocate their burnout is under manage, users can despite the fact that revisit the activities to hold their consequences or alleviate rising signs.

Positive messages seem at the end of each module to motivate customers to stay with this system, however the messages praise customers’ strive, no longer their consequences (“Keep up the good artwork!”, “You completed your journey!”). A message forcing positivity (like “You’re feeling higher already!”) would possibly reduce tough studies and inspire workers to disregard burnout symptoms and signs and symptoms, which makes them worse.
Of direction, growing a wholesome UX is much less complicated at the same time as the application’s sole motive is to decorate mental well-being. But the ideas that Yerbo designers and psychologists set up can serve a large style of company merchandise.
4 UX Principles to Prevent User Burnout
Prevention is the first-class medicinal drug for burnout. Fortunately, there are UX strategies that you may use all through the layout approach to make certain that your product doesn’t overwhelm clients. Not each precept will exercise to each agency software, but incorporating as many as possible will make a contribution to greater healthful workdays for your customers.
1. Reduce Product Complexity
A busy UI may want to make customers sense like they’re falling inside the lower back of. Offer fewer and better-great talents, conceal lesser-used features to present core content greater region, and mixture notifications to keep away from constantly interrupting clients.
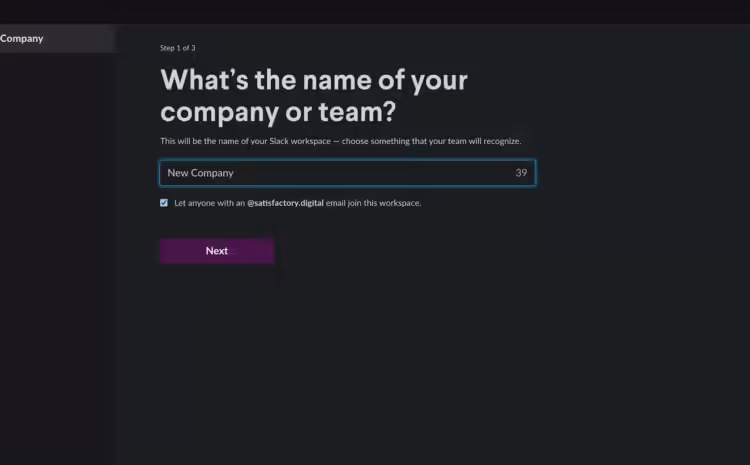
If a patron’s first interaction together with your product is simple, they’ll in all likelihood maintain using it. For instance, Slack customers developing a new workspace most effective want to finish three steps, and every step appears separately. This immersive, targeted revel in guarantees that customers whole the setup and don’t wander off in a sea of form fields.

2. Reward Small Steps
Impart a sense of progress without which includes friction. Think one-time messages of encouragement (“Good method! You finished your first undertaking.”) instead of an surroundings of factors and badges that might upload greater stress.
For example, the Asana assignment manage platform randomly deploys celebration creatures when customers entire a venture. This characteristic rewards incremental development that would in any other case flow overlooked and lets in users feel greater effective at their jobs.
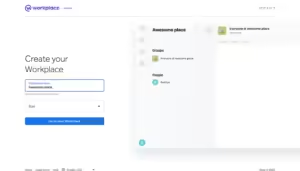
Likewise, Meta’s organisation communique platform hyperlinks try and final effects and promotes a experience of improvement by way of right away customizing Workplaces as customers input data into form fields.

3. Earn Users’ Trust
Burned-out customers are cynical customers. There are many approaches to assemble recollect, relying on what form of software you’re developing. For instance, HR programs must have UX facts protection functions—together with multifactor authentication, automatic timeout, and take delivery of as real with badges—that let clients recognize that the sensitive information accrued from applicants and new personnel is protected.
The HR survey tool Officevibe, for example, creates accept as proper with by way of constructing its UX around the corporation’s fee proposition of widespread privacy. Officevibe most effective stocks nameless written remarks with managers if there are 5 or more respondents, and it moreover lets in managers and employees to engage in nameless chats to talk about problems in greater element without worry of retaliation.
Likewise, LinkedIn protects customers’ paintings relationships with multiple privateness settings, inclusive of one that we could customers cover their profile viewing history. Another placing pauses notifications that could in any other case broadcast a person’s profile edits to managers and co-employees.

4. Use Specific Language
Stress can purpose us to disconnect from our bodies and feelings to manipulate. This movement, called depersonalization, additionally disconnects us from other humans’s feelings, making us harsher and setting our relationships or paintings way of life at danger.
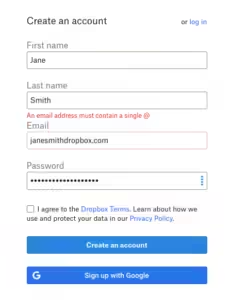
To assist prevent depersonalization, supply clients commonplace device recognition updates and use particular language when there’s a hassle in preference to frustrating classics like “Payment Error,” “Bad Request,” and “Something went wrong.” Google Docs’ “looking for to attach” pop-up notification is a super model for particular reputation updates because it cues customers to community troubles as they arise. Likewise, Dropbox’s account introduction web page gives instantaneous, actionable advice on resolving shape subject mistakes.

Adjust Your UX as Necessary
Users’ real-international tales trump thoughts at the same time as reducing burnout hazard through UX layout.
The pressures contributing to burnout will range through organization, so make certain to recruit studies individuals within the field you’re designing for and involve them in the UX design way. What stressors do they most often face? What is the end price for his or her industry? How do they sense approximately the UX of the company device they use each day?
For instance, if I were designing an company ticketing platform, my users may be a set of engineers. Because I’ve labored with and designed for engineers before, I could begin with some assumptions approximately their needs and organization shape.
1. The ticketing platform need to song and prioritize bugs.
2. The patron-engineers will use a squad form with a team lead overseeing person participants (ICs).
3. The ICs will take turns dealing with resource requests.
From this paintings structure, I could infer that an inflow of time-sensitive requests might be one of the number one sources of consumer pressure and can cause technical debt—the accrual of defective or inadequate code over time that hinders future upgrades or fixes.
Next, I could validate or disprove my assumptions through UX research. If maximum of my assumptions proved actual once I consulted the engineer studies individuals, proper right here’s what my burnout-prevention method for a ticketing platform would possibly seem like:
1. Ensure that best the IC person proudly proudly owning the guide position on a given day receives indicators.
2. Reduce and prioritize notifications to help customers recognise in which to cognizance their efforts. This may be an automated characteristic or something each person might also adjust manually. For instance, an IC could in all likelihood opt for to gather notifications for only pressing tickets.
3. Disable notifications out of doors the purchaser’s artwork hours besides for essential issues.
In this example, my purpose as a designer is to create a work surroundings in which clients sense they are making progress on venture-crucial duties and function time to put into effect top notch solutions. As I refine my UX design, I’ll preserve checking out capabilities on engineers, amassing their feedback, and noting their attitudes in the direction of the trendy ticketing platform.
Users will typically allow you to recognize what they want—via direct critique or by means of the usage of showing signs of strain or burnout. These signs will look wonderful from person to person. For a few, burnout may happen as aggression, on the equal time as others may end up subdued and disengaged.
Remember that jogging situations, health status, and social inclinations affect how users experience your designs. Conducting interviews and trying out prototypes will make sure that your UX respects the wider pressures your users face.
Further Reading on the Toptal Blog:
- The Tried and True Laws of UX (with Infographic)
- Heuristic Principles for Mobile Interfaces
- The Allure and Impact of Minimalist UX Design
- UX Design Trends Retrospective 2019
- Heuristic Analysis for UX: How to Run a Usability Evaluation
- Why Design Teams Need Psychological Safety
- Elegant Healthcare UX: A Missing Piece in Medical Product Design (With Infographic)
Understanding the basics
Why is design important for fitness?
Design is important for fitness due to the fact UX influences intellectual fitness. Design standards are rooted in behavioral psychology: A properly-designed UX can reduce friction and pressure, or inspire healthful behavior consisting of saving money or taking breaks to exercising.
How can designers prevent burnout?
Designers can prevent burnout by imposing UX fine practices like lowering product complexity, giving common nice comments, building mental accept as true with, and communicating virtually and clearly—specially when describing issues or errors.
How do you lessen cognitive load on your layout?
You can reduce cognitive load to your design through introducing critical functions first and offering secondary functions regularly. This aligns with Hick’s Law, a design precept that states that memory retention degrades when too many items are added straight away.
A easy UI, restricted signals, and clean get entry to to center capabilities similarly reduces the intellectual load required to use the product.







Write a Comment